In this post, I’ve compiled a unique collection of over 15 CSS glowing animations created using HTML, CSS, and JavaScript. All the code snippets shared in this post have been carefully curated from various online sources. They showcase a variety of designs, including hover-triggered glow effects, glowing text, glowing borders, and more.
Types of CSS Glow Effect
Here are some common types of glow effects.
- Gradient Glow: A glow effect that uses gradients, often creating a more complex and colorful glow that can add depth to the design.
- Background Glow: This effect involves a glowing background, often used behind text or on containers to create a subtle highlight.
- Neon Glow: Mimicking neon lights, this effect uses bright, often fluorescent colors for a striking glow. It’s popular for text and icons, especially in designs that aim for a retro or futuristic look.
- Pulsating Glow: This involves a glow that appears to pulse in and out, creating a dynamic visual effect. It’s typically achieved with CSS animations or transitions.
Glowing Loading Bar

Magic Glow Card with Outline Gradient Animation

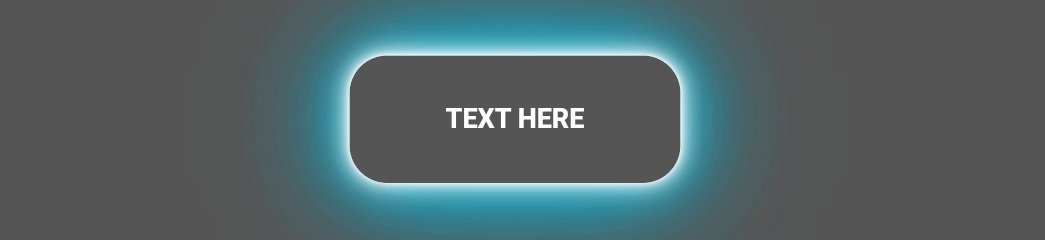
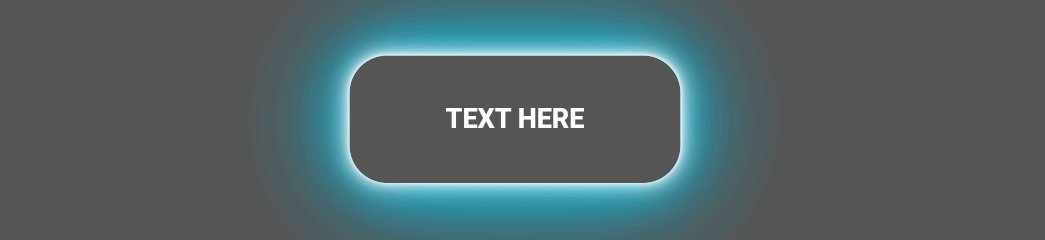
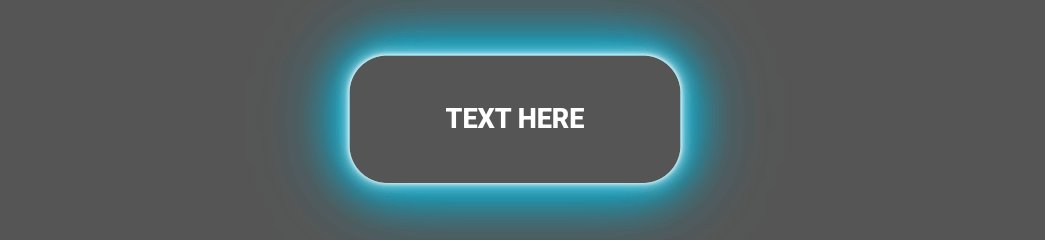
Flashing & Glowing Button

CSS Glowing Button

CSS Glowing Icons

Glowing Meteor

Button Glow Effect on Hover

Glowing Icon With Hover Effect

CSS Glowing Border Animation

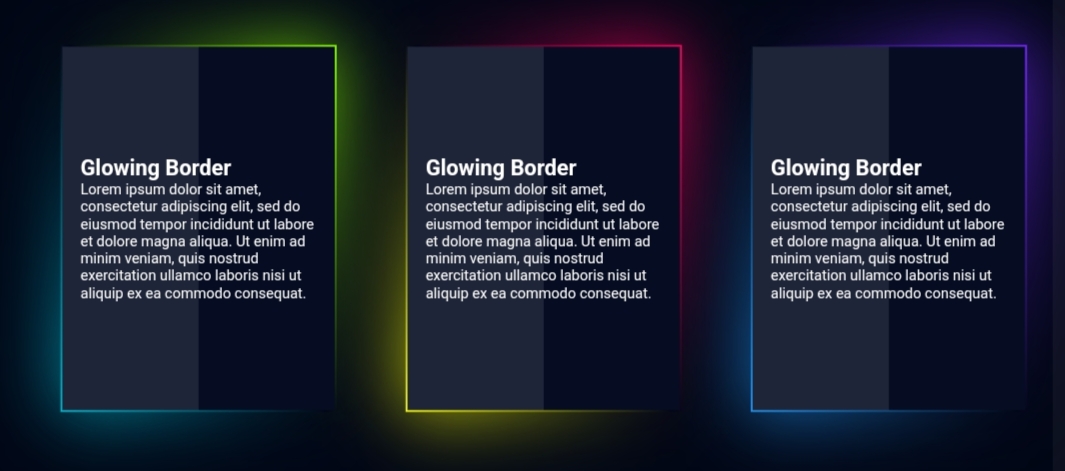
Glowing Gradient Border Card

Cool Font Glowing Effect

Rainbow Glow Text Effect

Lighten the Load CSS Text Glow