If you’re working on something different for your project, like pulse animations, and you’re thinking about how it should look, now you’re probably searching the internet to see different examples of pulse animations. Or maybe you don’t have time to create this animation from scratch. Don’t worry, I’m here to help.
In this post, I’ve shared a collection of 12 CSS pulse animations, complete with source code. Just like in my previous article where I shared CSS glowing effect examples, these are ready for you to use and get inspired by.
Types of CSS Pulse Animation
CSS pulse animations can be categorized into various types based on their visual effects and implementation methods. Here are some common types:
- Simple Pulse Animation: These pulses are often used for drawing attention to call-to-action buttons or interactive icons.
- Color Changing Pulse: It’s suitable for notifications, alerts, or as a means to highlight key information.
- Easing Pulse Animation: Creates a more natural and engaging visual effect.
- Heartbeat Pulse: Commonly used in health or fitness apps, or to create an emotional, engaging effect.
- Continuous Pulse: It is ideal for loaders, waiting indicators, or to signify ongoing processes.
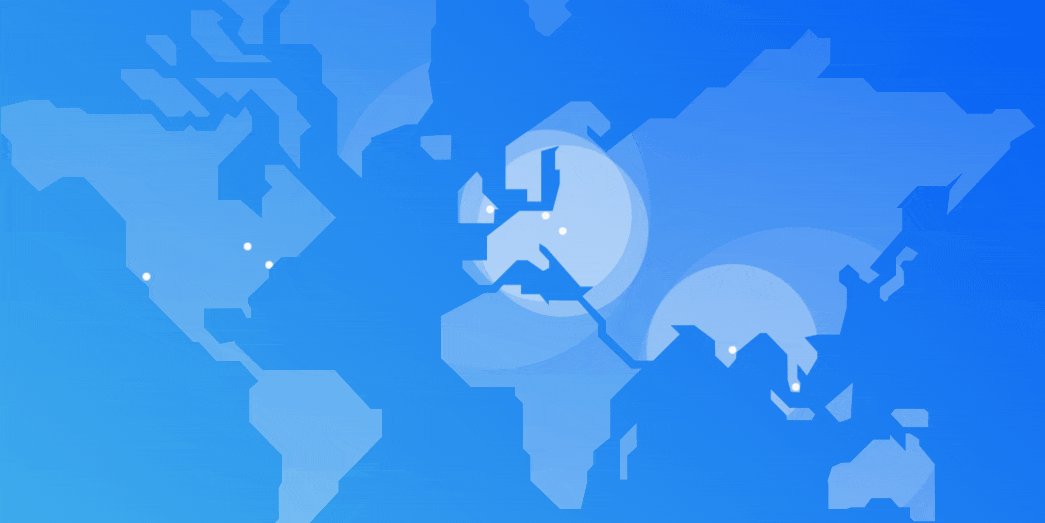
Location Map CSS Pulse Animation

Hexagonal Loading Pulse Animation (CSS3)

Pure CSS Pulse Animation

Single Element CSS Border Pulse Animation

SVG Background Pulse Animation

SVG Pulse Animation

Play Button Pulse Animation

Notification Marker Pulse Animation

Pulsing Animation on Hover

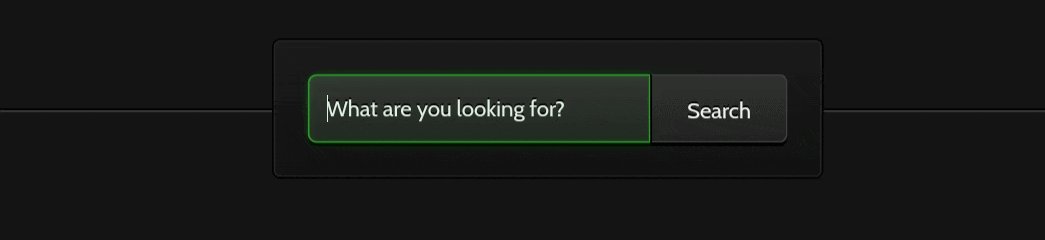
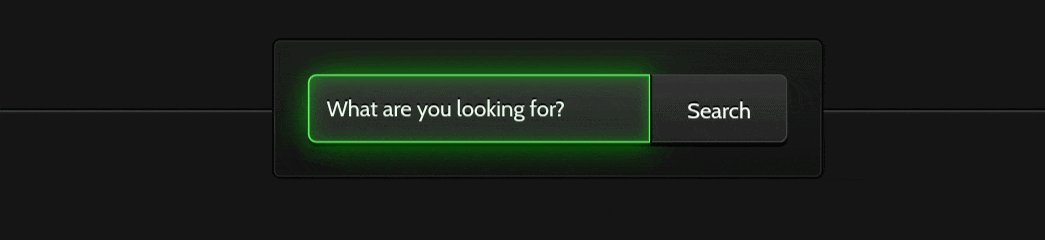
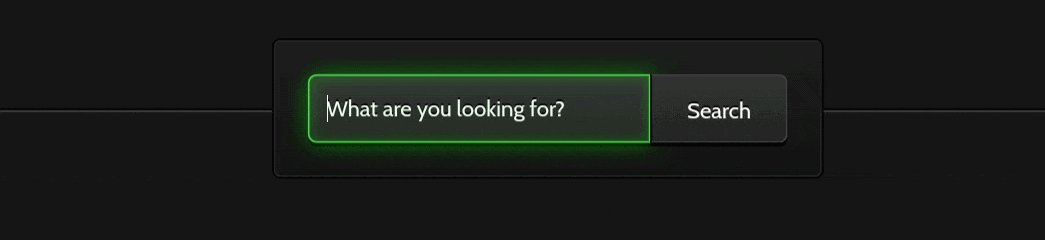
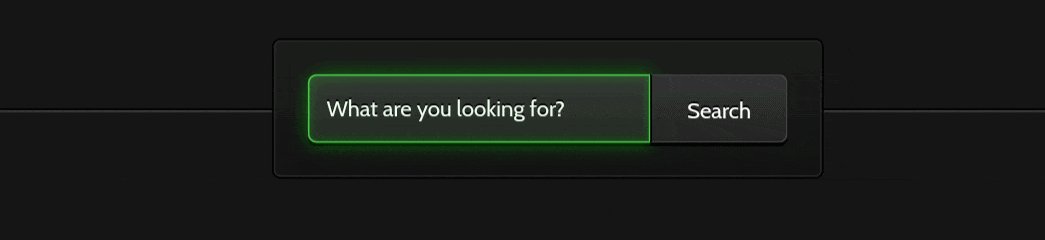
Glowing Pulse Form

Smooth Pulse Animation CSS