Videos are a fantastic way to engage visitors on a website. But how do you showcase them without sending users to another page or platform? The answer is a Video Popup model. In this post, I’ve got something special for you. I’ll be sharing 6 Examples of CSS Video Popup Modal with Source Code. These designs are not only eye-catching but also user-friendly. Whether you’re revamping your site or building a new one, these examples will give you the inspiration and tools you need. Dive in and discover the perfect video popup for your website!
YouTube video Popup Modal

Description
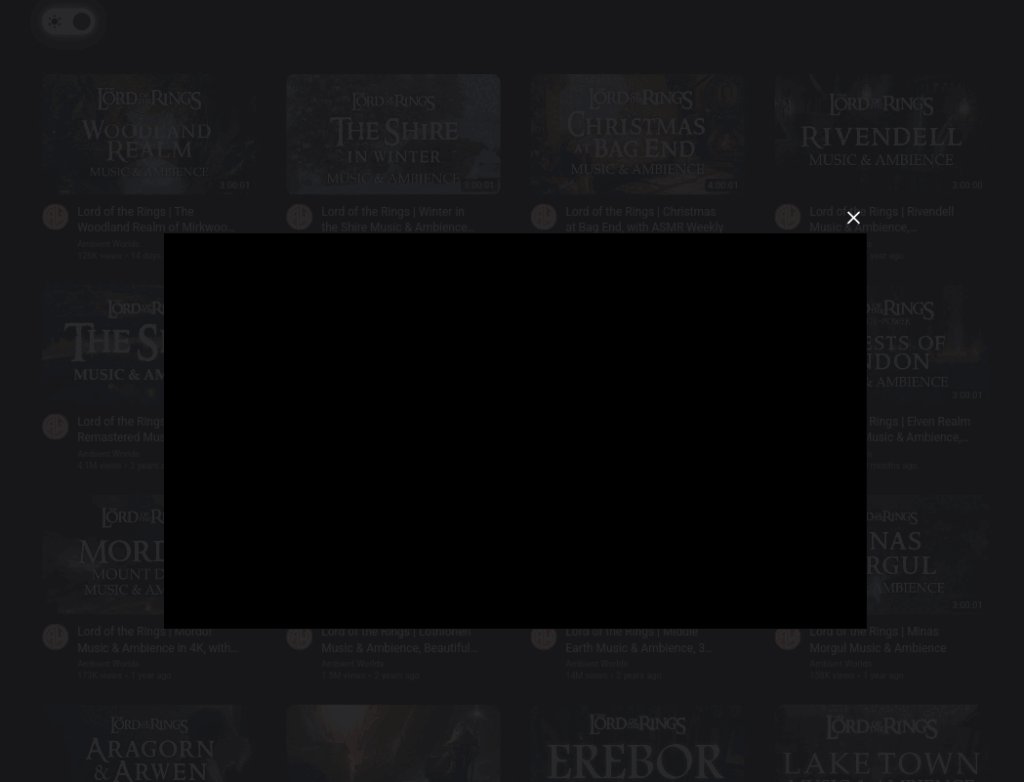
Cameron Harbrecht’s CodePen project, titled “Youtube API Playlist Listing,” elegantly demonstrates a popup modal mechanism to display YouTube videos fetched via the YouTube API. The interface, characterized by its modern design, prominently features a popup modal expected to list videos from a specific playlist. Accompanied by a user-friendly dark mode toggle and the contemporary “Roboto” font, the modal stands out as the centerpiece of the design. This project is an ideal starting point for those looking to integrate YouTube content within a stylish and interactive modal popup.
Simple Video Model in CSS

Description
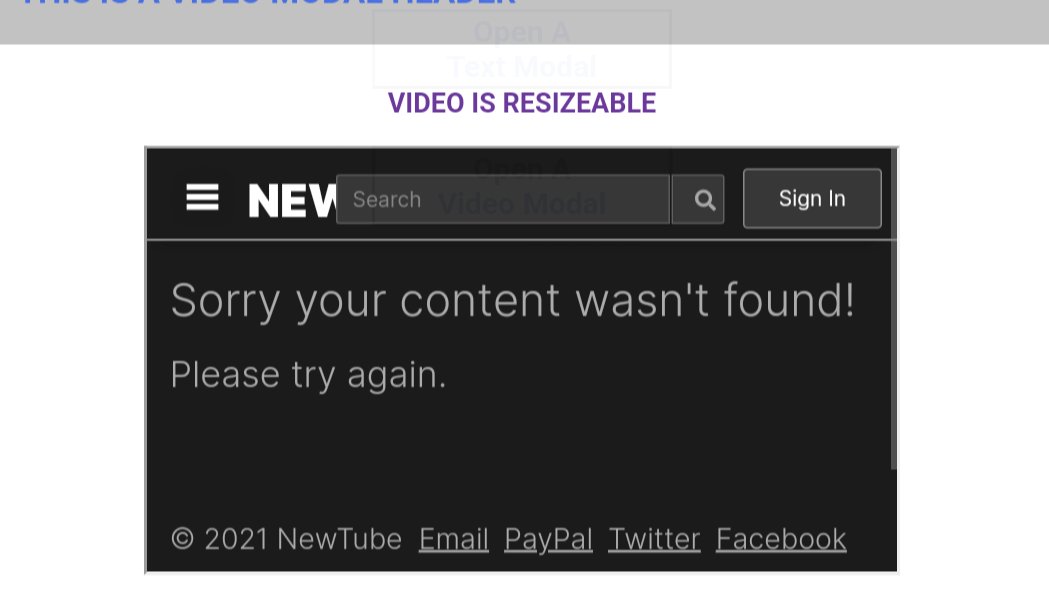
The CodePen project by FavorMan, titled “RESPONSIVE Text, and Video Modals (PopUps) with FIXED Header, and Footer!”, is a demonstration of how to create responsive modals that can display both text and video content. The design is straightforward, focusing on the functionality of the modals, which are designed to pop up over the main content.
Responsive video popup

Description
Deriboru’s CodePen project, titled “Responsive video popup,” presents a minimalist design for a responsive YouTube video modal. With a simple “Open video” link as the trigger, the modal pops up to play the video seamlessly across various screen sizes. The CSS ensures a clean and straightforward design, while the JavaScript dynamically generates the video modal structure and manages its activation and deactivation, providing users with an intuitive and interactive experience.
Overlay Video Popup

Description
Tyler Matchett’s CodePen project, titled “Simple Overlay Video Popup,” is a demonstration of a responsive video popup overlay. The design is clean and intuitive, with a primary focus on the video modal that overlays the main content when triggered. The JavaScript is responsible for the modal’s dynamic behavior, including its activation upon a trigger and its deactivation. Specifically, the script determines the modal’s position based on the user’s click coordinates, ensuring a centered and user-friendly display of the video content. This project is a great example of combining design and functionality for an interactive video viewing experience.
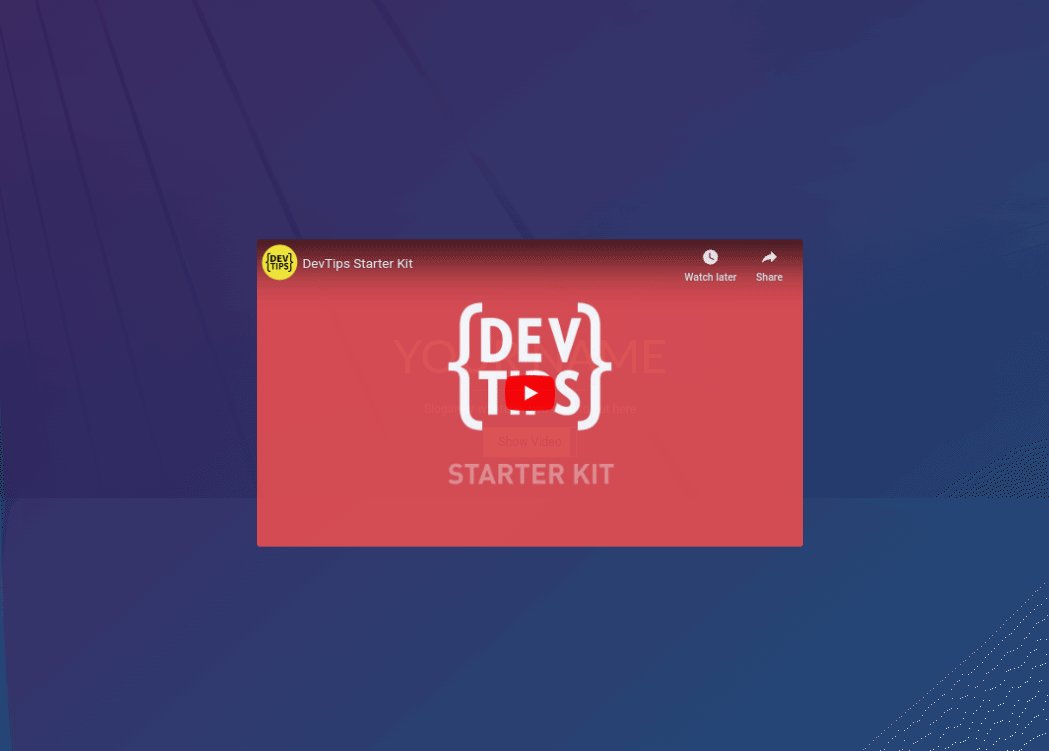
Hero Section Video Popup (Modal)

Responsive YouTube video Popup (Modal)


That is cool collection but everything seems to run from youtube what direct mp4 files from local drive.
Thank you!
Yes, these are from the local drive.