Image Animation Effects in CSS refer to various techniques used to add animations or transitions to images on a webpage, enhancing the visual appeal and user interaction. These effects are achieved using CSS properties, often in combination with HTML and JavaScript. Here’s an overview of some common types of CSS image effects.
Updated Collection Info:
In May 2024, this post was updated to include 2 new additional items.
Types of CSS Image Animation
In this post, I have shared a collection of 17+ CSS image animation effects, complete with their source code. These effects are created using HTML, CSS, and JavaScript. Some of these snippets utilize either CSS or JavaScript scripts for their creation.
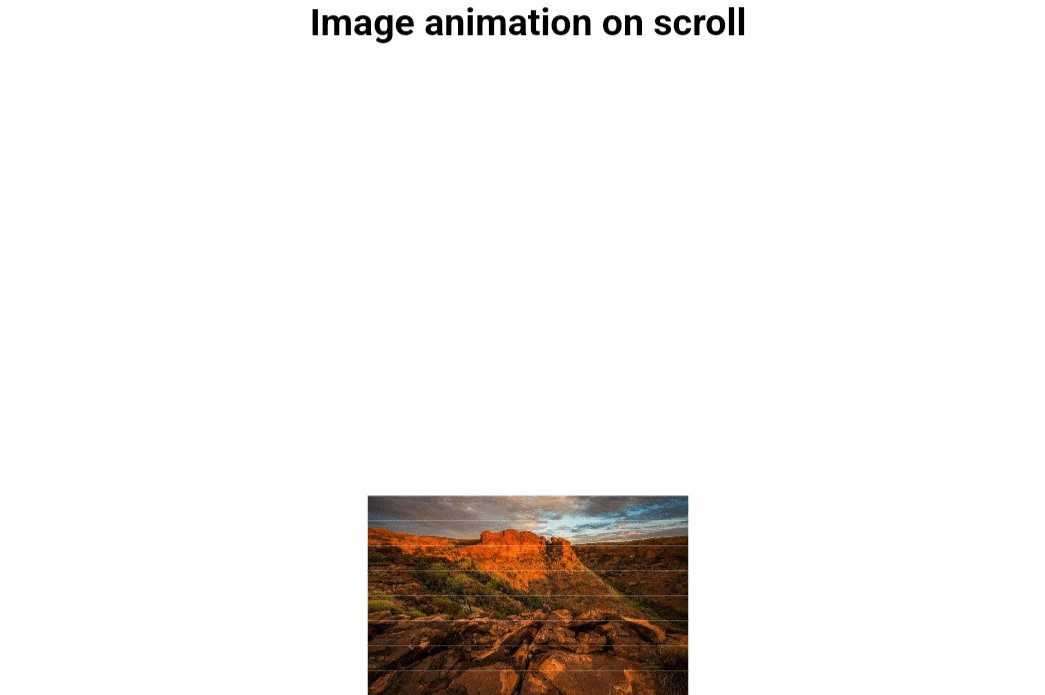
Image Animation On Scroll

Description
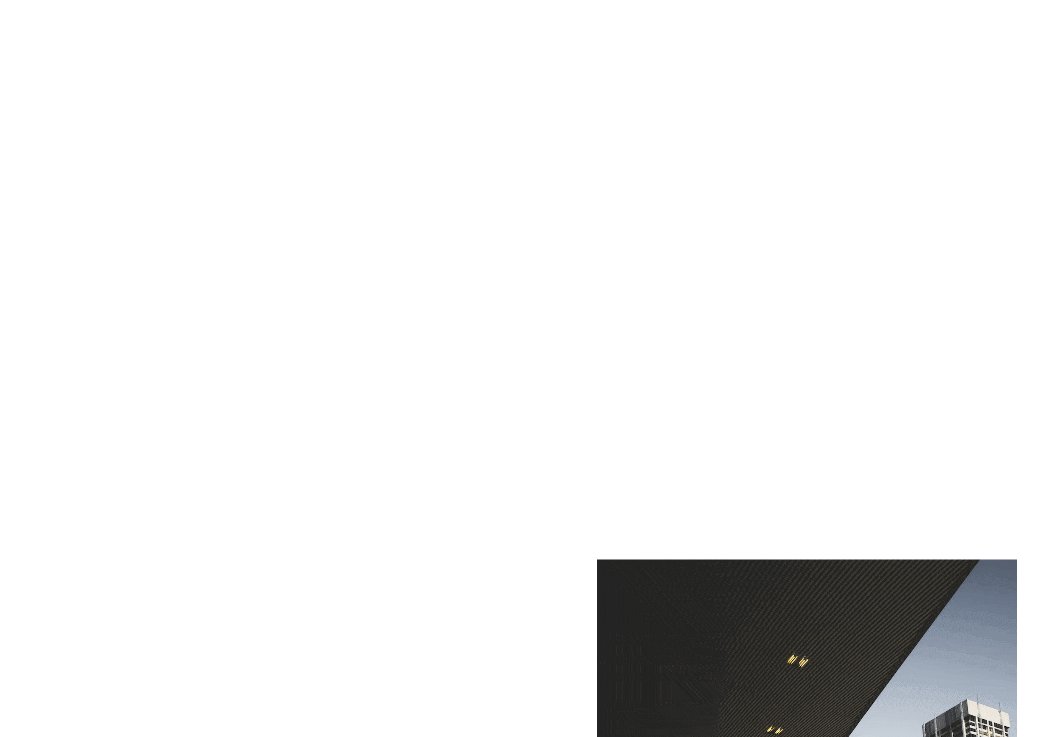
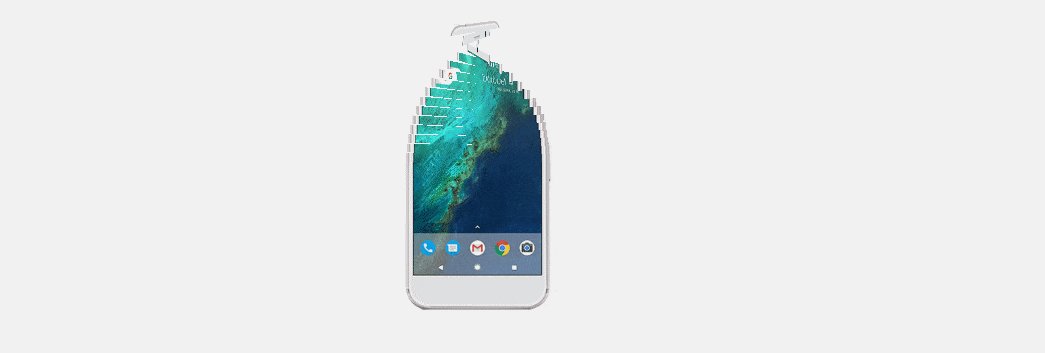
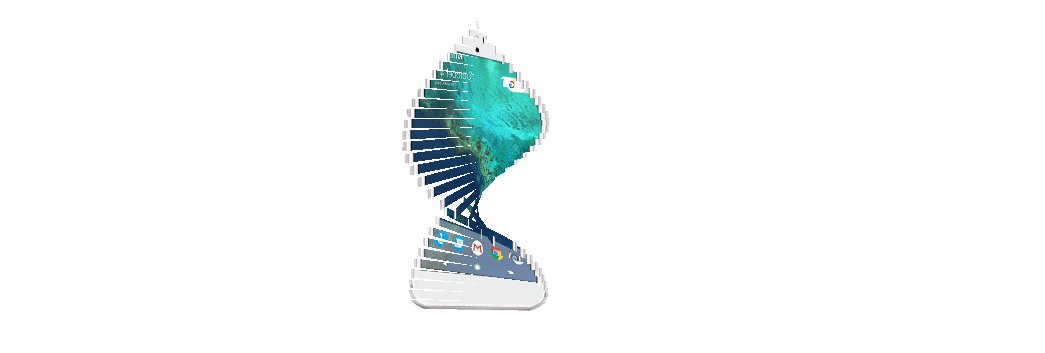
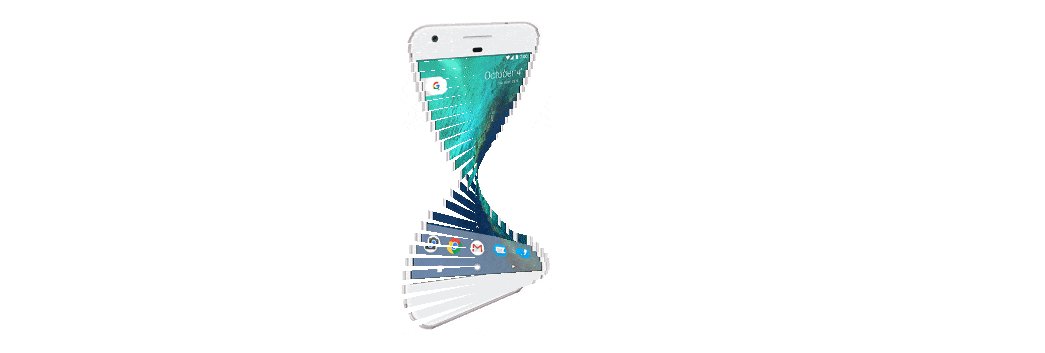
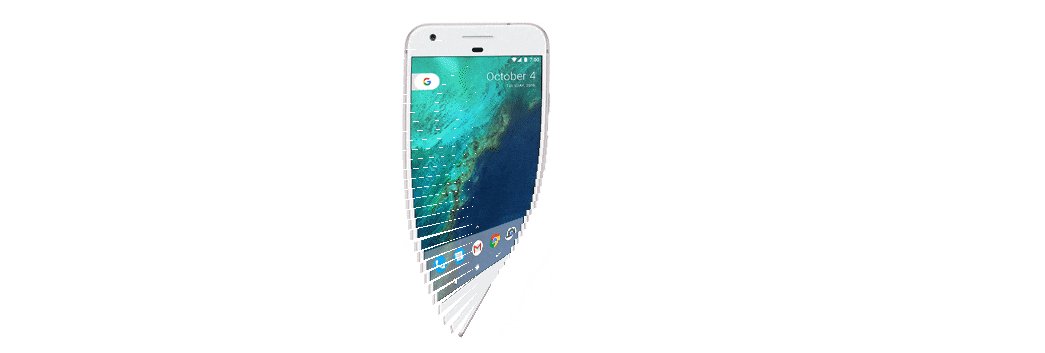
The animation dissects an image into a grid of cells that animate individually as the user scrolls down the page. This effect adds a layer of interactivity and surprise, enriching the user experience. The key visual element here is the image itself, which, rather than being static, comes alive through motion, drawing attention and encouraging further interaction with the content.
Structure of the Code
HTML Elements: The core layout is structured using a div container with a class of .flex to center the content, and an .image class applied to a div containing the img element. This simple structure is the canvas for the animation.
CSS Properties: The CSS employs Flexbox for layout alignment and employs custom properties for the animation grid. Notably, the .splitting class and its children are used to create a grid overlay on the image, facilitated by CSS Grid capabilities. This approach allows for a sophisticated division of the image into cells.
JavaScript Functions: The animation logic is powered by several external libraries, including jQuery, Waypoints for scroll detection, GSAP (GreenSock Animation Platform) for animation, and Splitting.js for dividing the image into cells. The Splitting() function initializes the cell splitting effect on the target image, while GSAP’s TimelineMax and TweenMax are used to animate these cells from an offset position to their final state, creating the illusion of the image assembling as the user scrolls.
Image Animation Using CSS & JavaScript

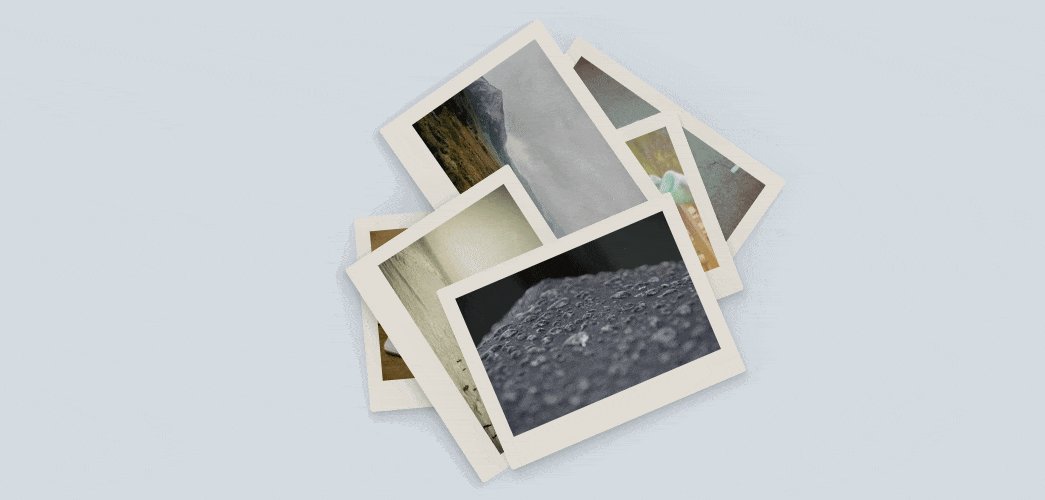
Circulating CSS Image Animation Effect

Description
This animation showcases circular images rotating around the container’s center, creating a mesmerizing visual effect.
Structure of the Code
- HTML Elements: The HTML structure is straightforward, with a
divcontainer holding several childdivelements that represent the main and smaller components of the animation. Eachdivis assigned classes to control its size, position, and role in the animation. - CSS Properties: The animation is primarily driven by CSS, using the
@keyframesrule to define a rotating animation namedrotate. The.containerclass applies this animation, making the entire container rotate. The.main,.big, and.smallclasses, along with their pseudo-elements, are strategically styled and positioned to create overlapping, rotating images that provide a captivating visual effect. The use ofborder-radius:50%;on certain classes transforms these elements into circular shapes, enhancing the aesthetic.
SVG Background Image Animation

Background Image Transition

Description
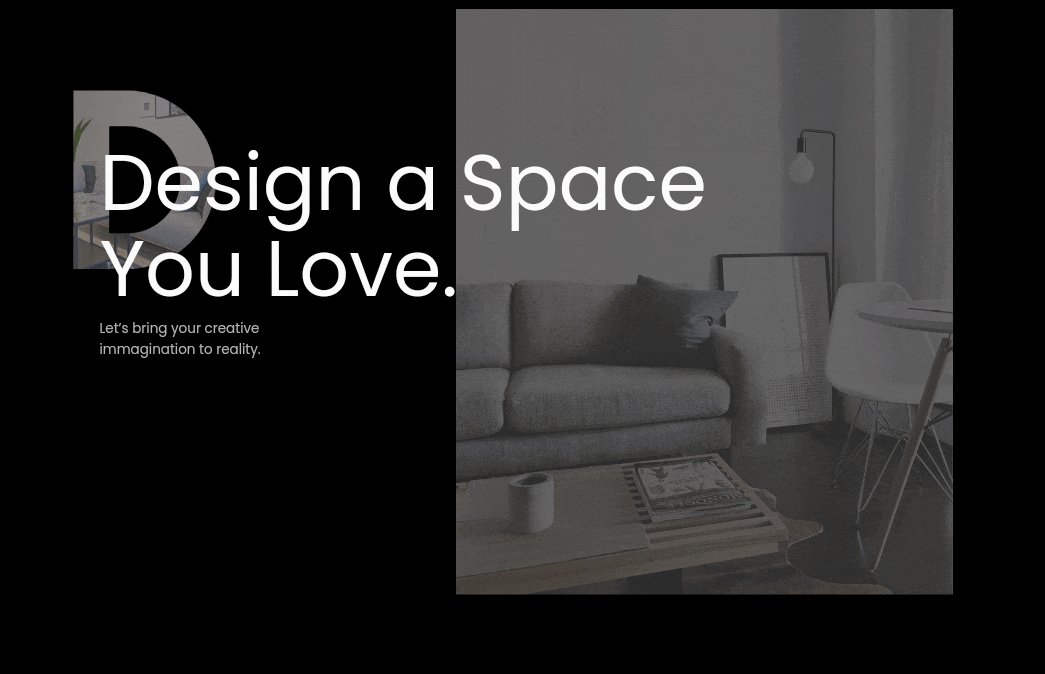
The design focuses on a continuous, smooth transition of a background image, moving and zooming slightly to give the impression of depth and motion. This subtle animation can significantly enhance the visual appeal of a webpage.
Structure of the Code
- HTML Elements: The HTML is minimal, featuring a central
divwith a heading to demonstrate the animation effect in the context of content. - CSS Properties: The animation is defined using
@keyframesnamedslidein, which alters the background image’s position and size over time. CSS properties such asbackground-size,background-position, and animation-specific properties (animation-direction,animation-iteration-count, etc.) are utilized to create a looping, alternating animation effect.
CSS Transform Skew – Auto Moving Background Effect

Description
This snippet “CSS Transform Skew – Angled Background Image Animation” showcases an innovative use of CSS transforms to create a visually engaging skewed background effect. This effect is achieved through the CSS keyframe animations, which manipulate the skew property to create a dynamic, animated background. The document structure includes a hero section with skewed elements on the left and right, containing background images that are animated to move subtly, creating a sense of depth and movement.
Cycle Running Background Effect

Image Hover Effect

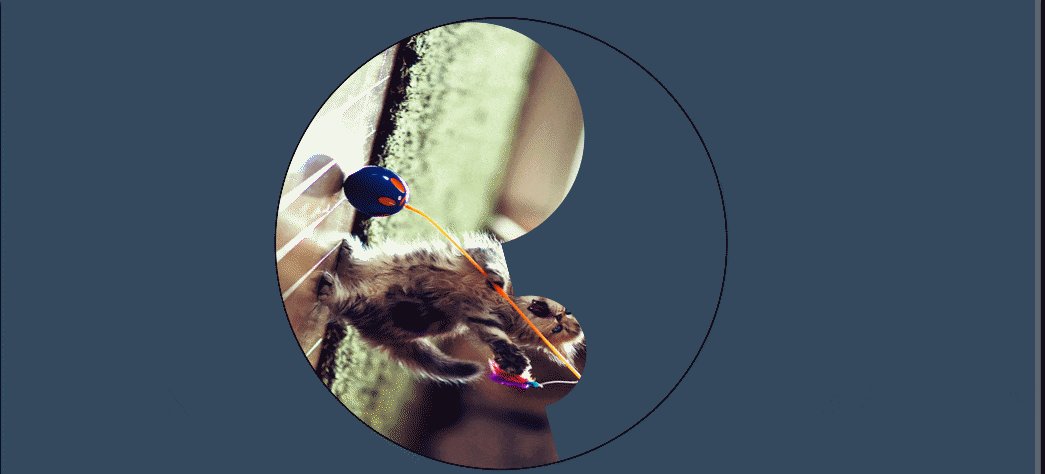
Description
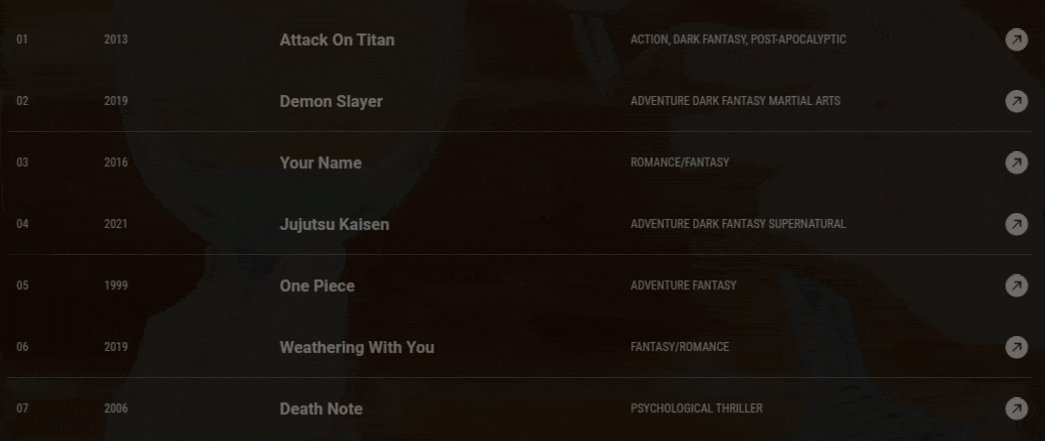
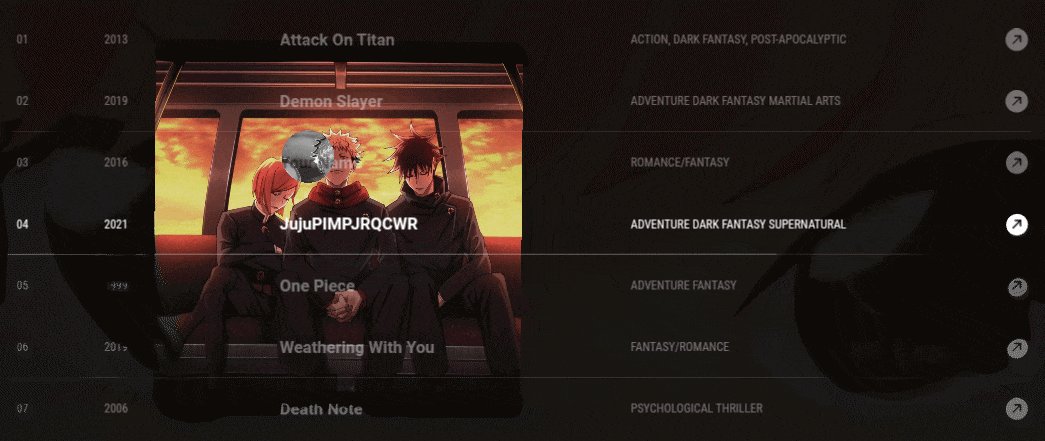
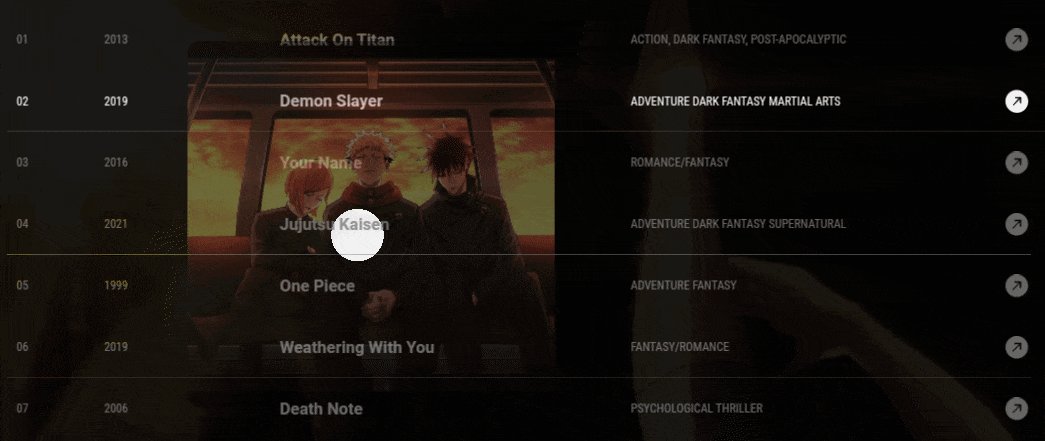
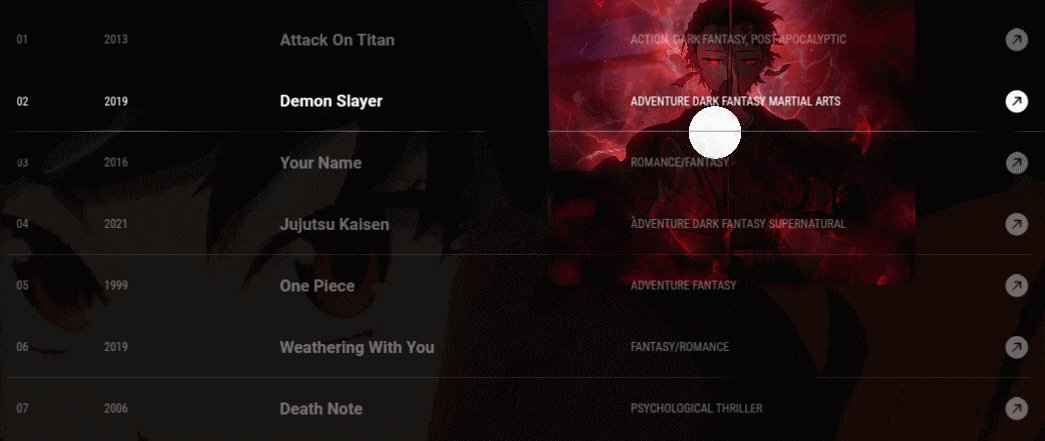
The HTML snippet showcases an intriguing image hover effect coupled with a custom mouse cursor, aimed at enhancing the user experience on a webpage listing must-watch anime. The design stands out by dynamically displaying anime images and altering text appearances upon hovering over each list item, creating an immersive and interactive experience. The custom mouse cursor is transformed into a ball with inverted colors.
Code Structure Analysis
HTML Elements
- In HTML uses a
<ul>list to showcase anime titles, employing<li>elements for each entry. This semantic use of lists aids in organizing content in a meaningful, accessible way. - Inside each list item,
<div>tags are used to separate different pieces of information (e.g., index, release year, anime name, genre, and a hover image container). This structure enhances content organization and presentation.
CSS Properties
- Custom Properties and Transitions: CSS variables define common colors, facilitating theme consistency. Transitions are extensively used to animate changes, such as image appearance and link hover effects, providing smooth visual feedback.
JavaScript Functions
jQuery and GSAP: The snippet employs jQuery for DOM manipulation and GSAP for animation, highlighting an advanced approach to creating interactive web experiences. GSAP’s animation capabilities are specifically utilized to animate the hover images and the custom cursor, showcasing the choice of high-performance libraries for fluid animations.
Event Listeners: JavaScript event listeners track mouse movement, enabling the interactive hover effects and custom cursor movement.
On Loading Image Effect

Unique Mouse Trail & Text Hover Effect

Flame Spritesheet Background Animation

Image List with Transition

CSS 3D Split Image Animation

Reveal Images On Scroll Animation

Instant Image Changer Effect

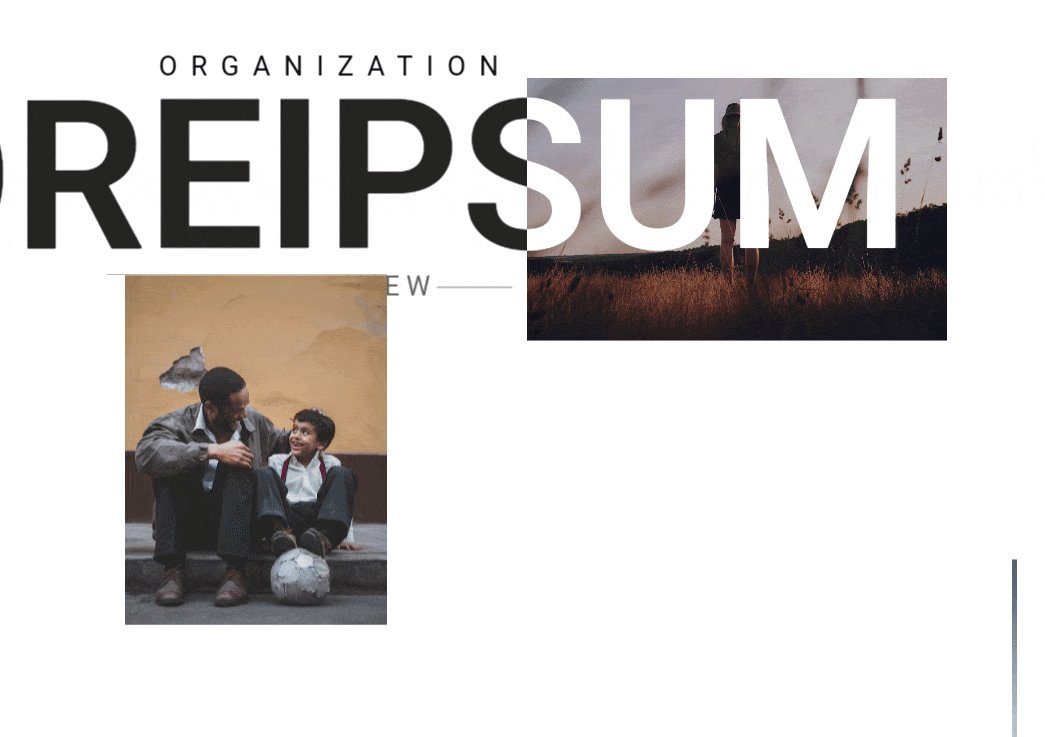
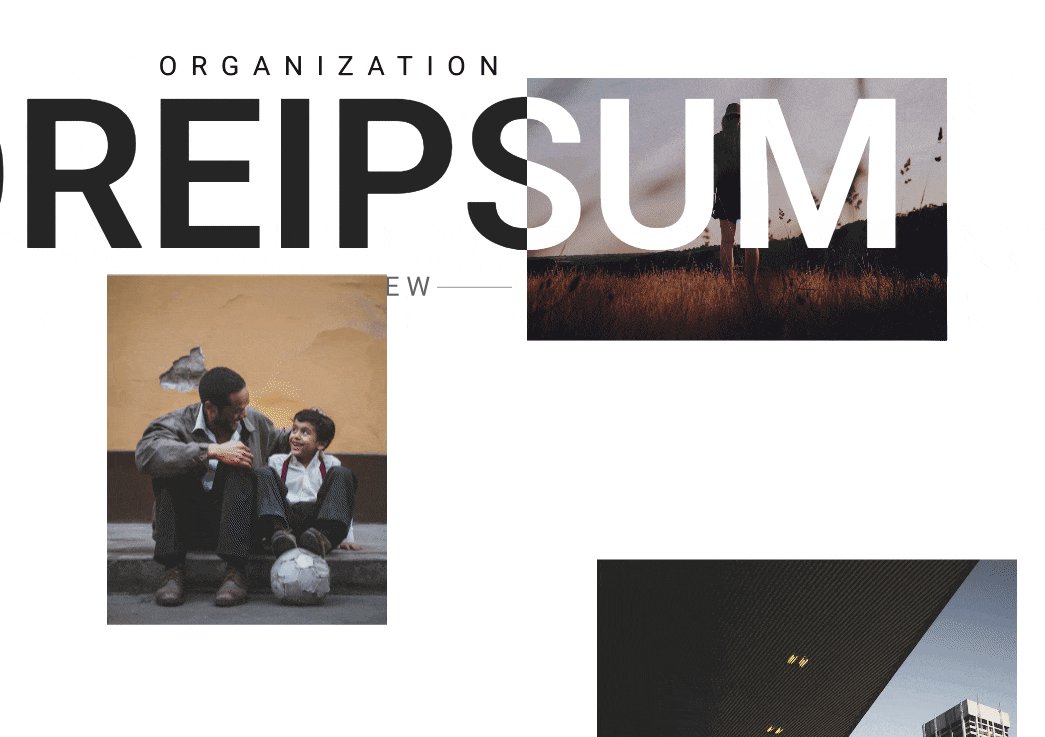
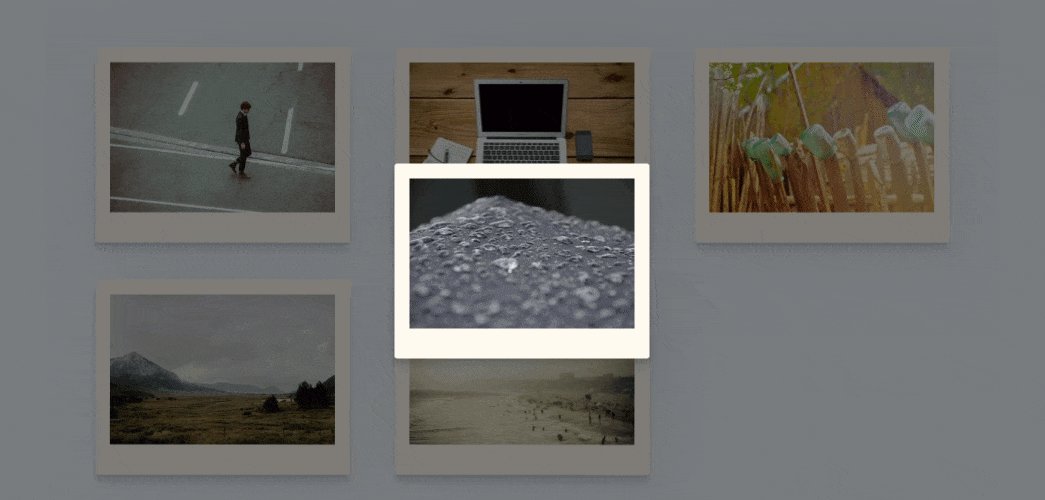
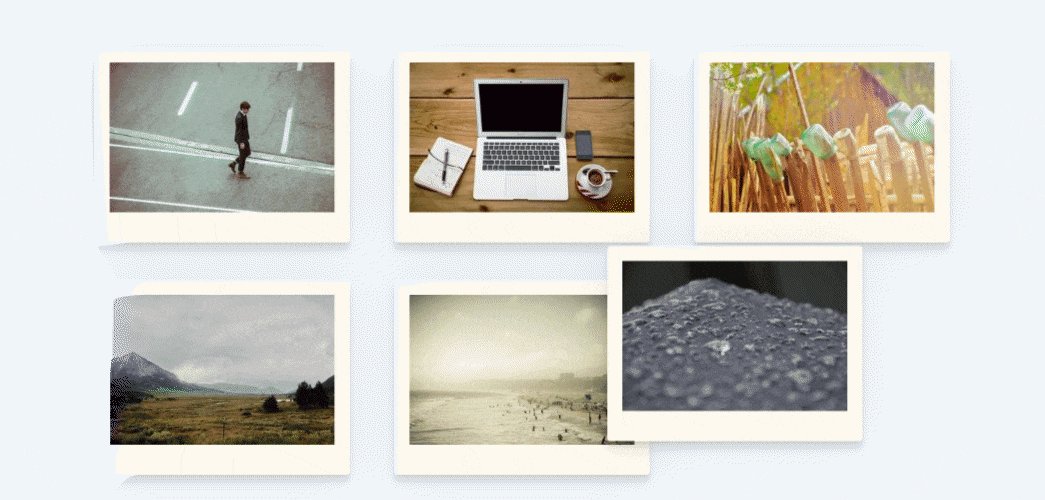
Image Grow Transition

Description
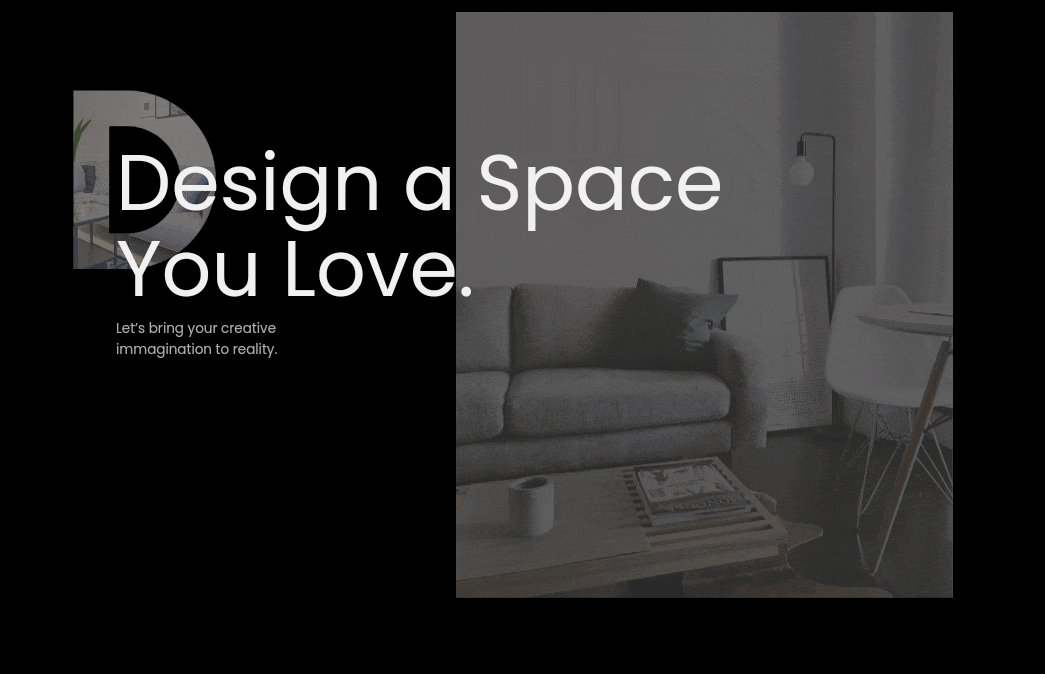
This code snippet showcases an image grow transition effect, where images expand and reveal detailed content upon interaction. This creates an engaging and immersive experience, drawing users into exploring more content. The animation leverages a combination of scale transformations and opacity transitions to achieve a smooth and visually appealing effect, making it a captivating feature for any web page focused on showcasing images or portfolio pieces.
Code Structure Analysis
HTML Elements
- Image Containers: Utilizes
<div>elements with class.image-wrapperto house images, facilitating the application of animations and transitions upon user interaction.
CSS Properties
- Transform and Transition: Employs CSS
transformfor scaling images andtransitionfor smooth animation effects. These properties are key to achieving the fluid grow effect and fade-in/out transitions for the images.
JavaScript Functions
- Event Listeners: JavaScript is used to add event listeners to image containers, triggering animations when a user clicks on an image. This interactivity is central to toggling between the list and detailed views of images.
Vue Image Gallery Hover Effect

Animated SVG Filter With Cutting Effect

Smooth Scrolly Images Effect
hover to play