Tabs are a popular and effective method to arrange content on websites. They allow users to access information swiftly without scrolling or switching pages. Using tabs also improves webpage load speed since it reduces the overall content size. That’s why almost every website prefers tabs. There are multiple types of Tabs design.
Types of Tabs Design
- Horizontal Tabs
- Vertical Tabs
- Pills Tab ( That’s look like of capsule.)
- Icon Tabs
- Toggle Tabs
CSS Tabs Examples:
In this post, I will show you a collection of CSS tabs that are designed using HTML, CSS and JavaScript. These code snippets are picked from different open-source websites that you can use easily without any copyright issues. Recently, I have posted 15 popup animation css, but today I will share with you the 15 CSS tabs animation examples with guidelines of code.
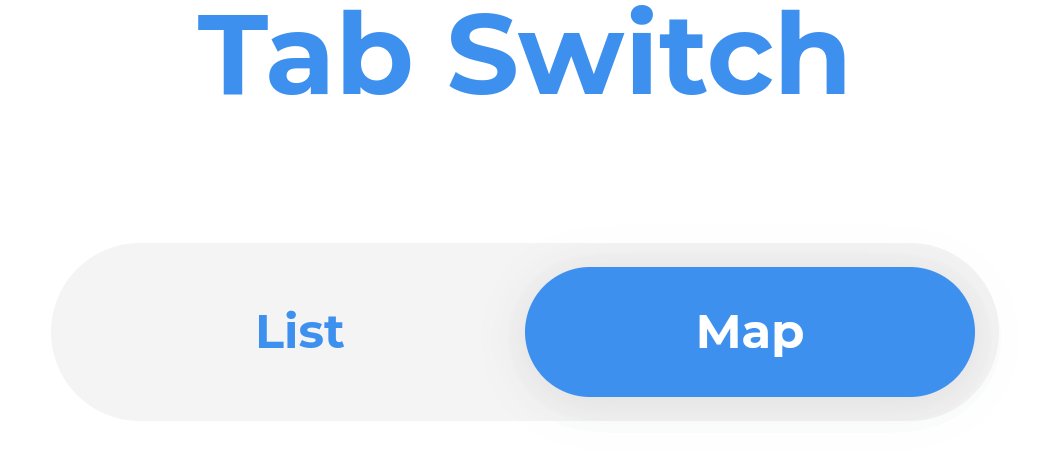
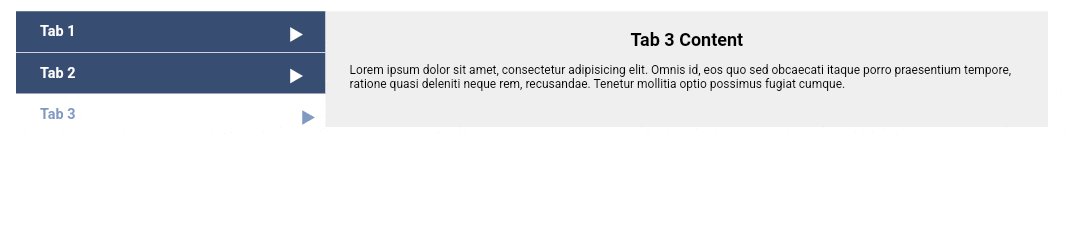
CSS Animated Tab Switch

Pure CSS Animated Tab Menu

Description
The CSS code is a testament to the power of modern web styling. It employs a range of techniques to create a visually stunning and interactive tab menu. The use of CSS variables like --violet and --dark-violet not only makes the code more maintainable but also adds a layer of sophistication to the design. The rounded buttons, smooth transitions, and hover effects make the menu feel alive and engaging. The use of shadows (box-shadow) adds depth, making the UI elements pop. The transform and transition properties work in harmony to create smooth animations, elevating the user experience to a whole new level.
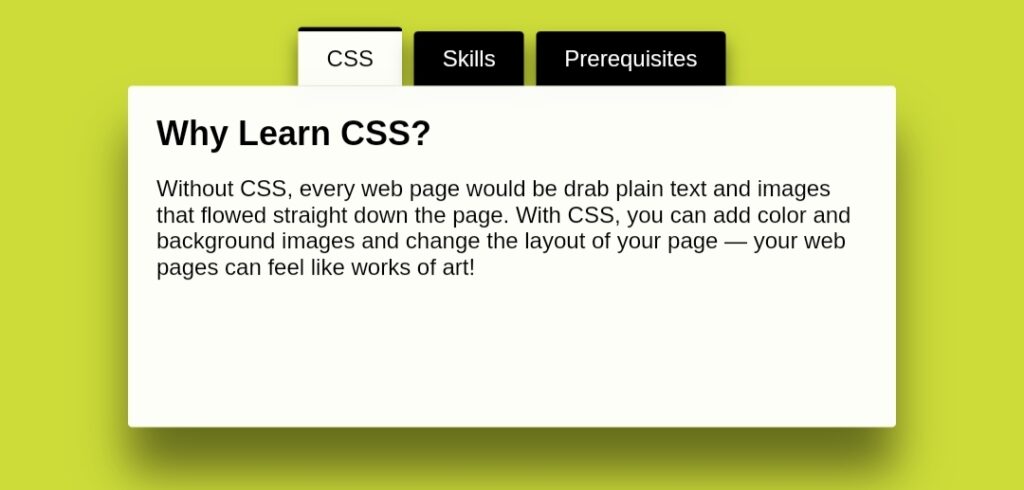
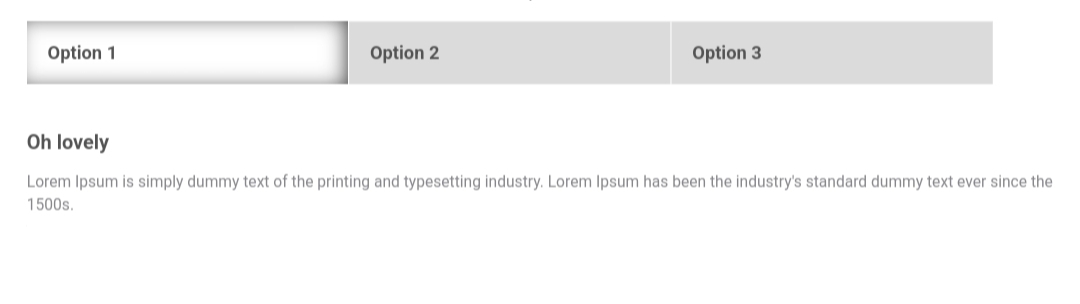
3 Steps CSS Tab

Description
This tab is also designed using pure CSS. The HTML radio button is used to create this tab and change the text box text using a CSS fade-in effect. This tab is an example of a cleaner and more beautiful design.
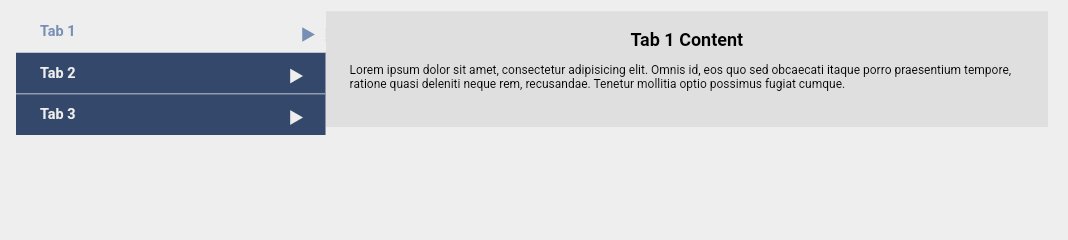
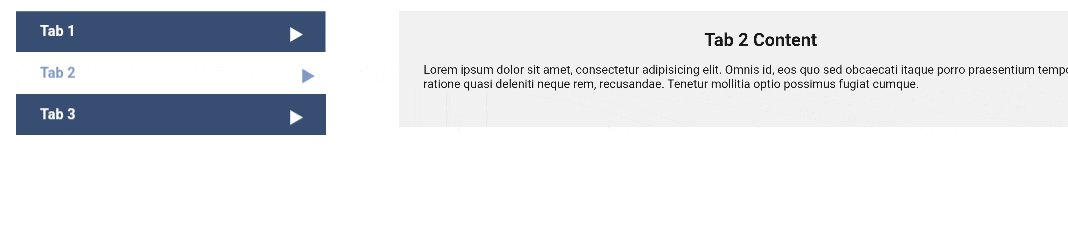
Pure CSS Tab Navigation

Animated Tab Bar

Description
The Animated Tab Bar is a vibrant, eye-catching and creative piece of UI design. The use of SVG icons adds a modern touch, and the background color changes dynamically as you switch tabs, creating a visually stimulating experience. The CSS transitions are smooth, making the tab switching feel natural and fluid. The use of CSS variables like --bgColorMenu and --duration allows for easy adjustments to the animation speed and background color, making the tab bar not just functional but also aesthetically pleasing.
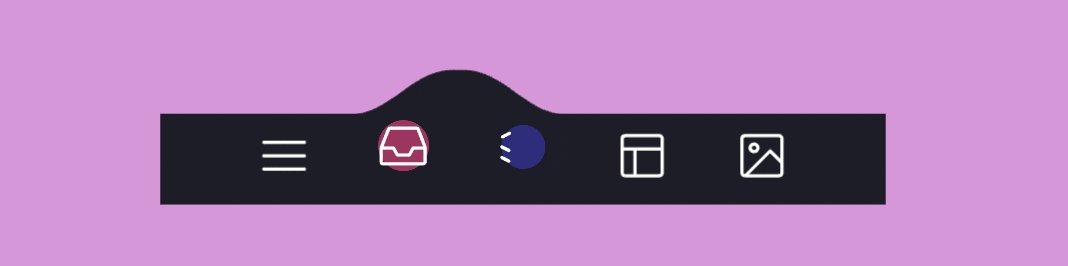
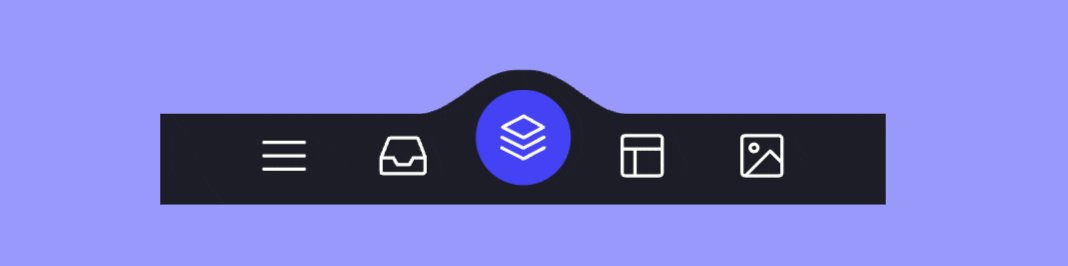
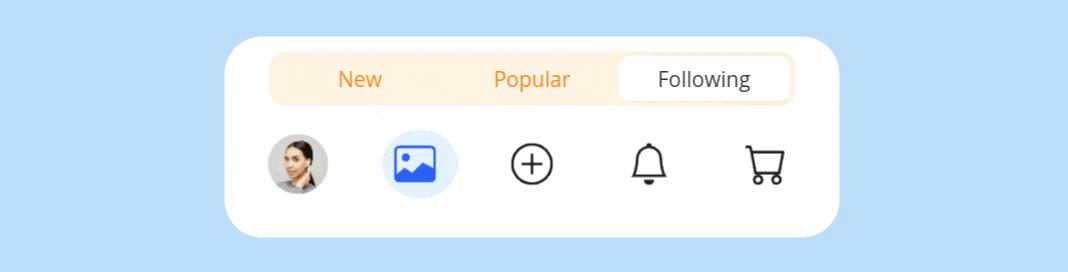
CSS Modern Tab Bar (Animated)

Description
ThisTab Bar is a delightful twist on the conventional tab bar design. The jiggly animation effect adds a playful touch, making the user interface feel dynamic and engaging. The color scheme is soothing, with shades of blue and green that are easy on the eyes. The use of Google Fonts adds a touch of elegance, making the text easy to read. Overall, the visual design is not just functional but also emotionally engaging, encouraging users to interact with the tabs.
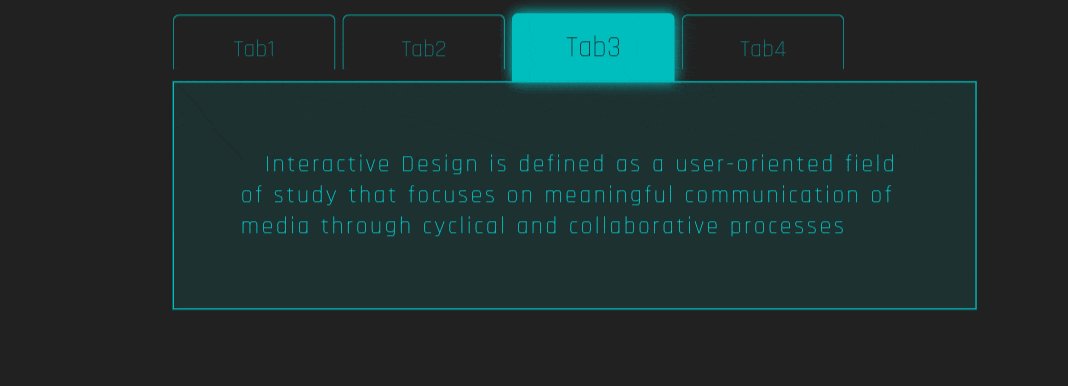
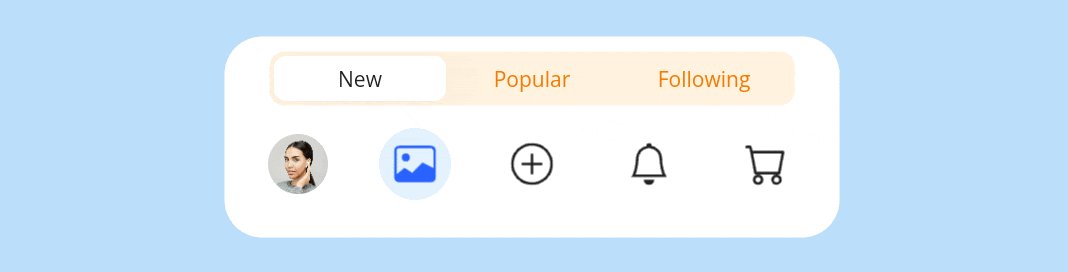
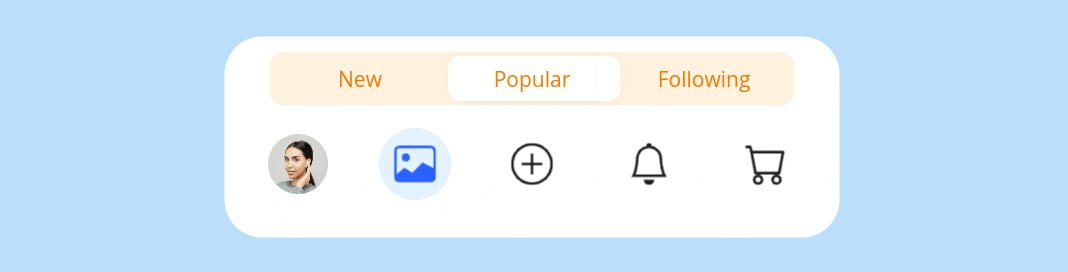
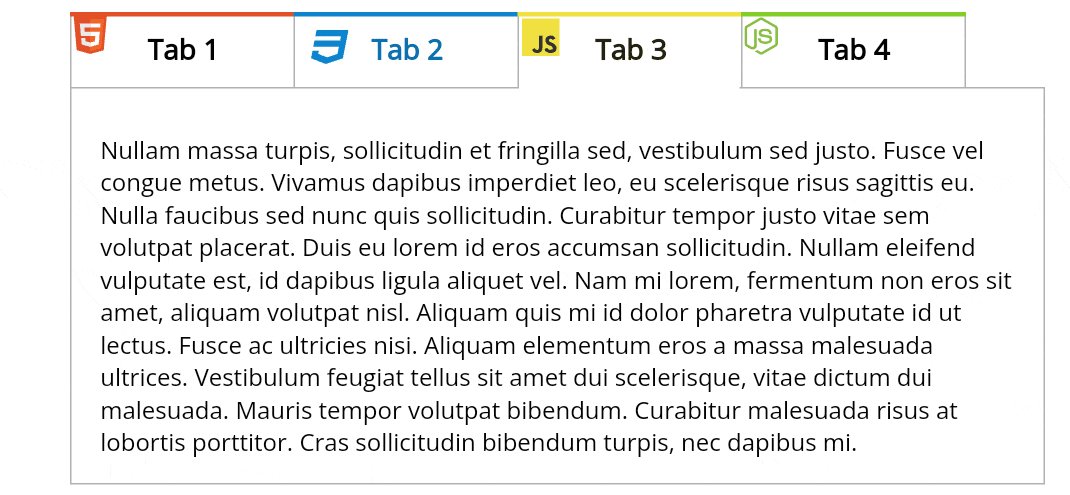
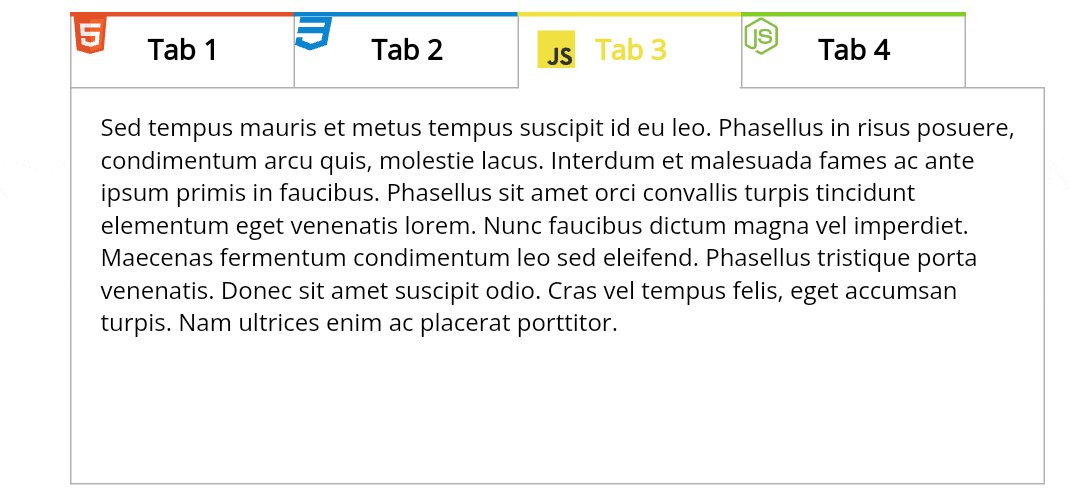
Tabbed Content Section

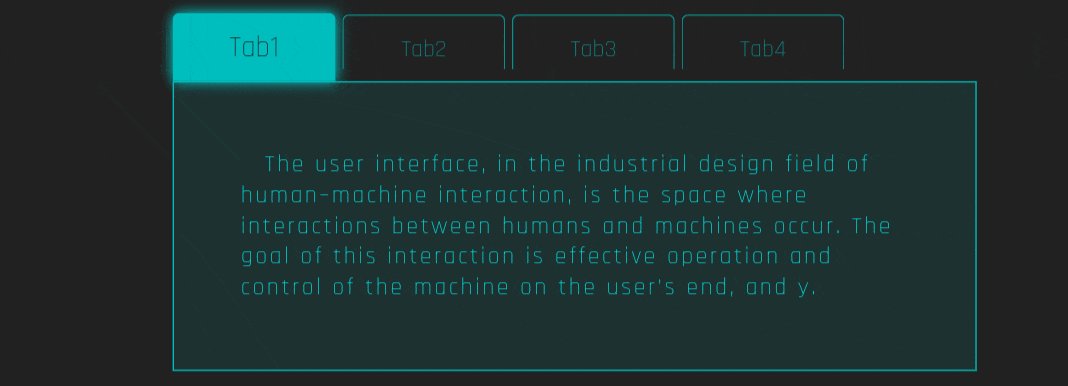
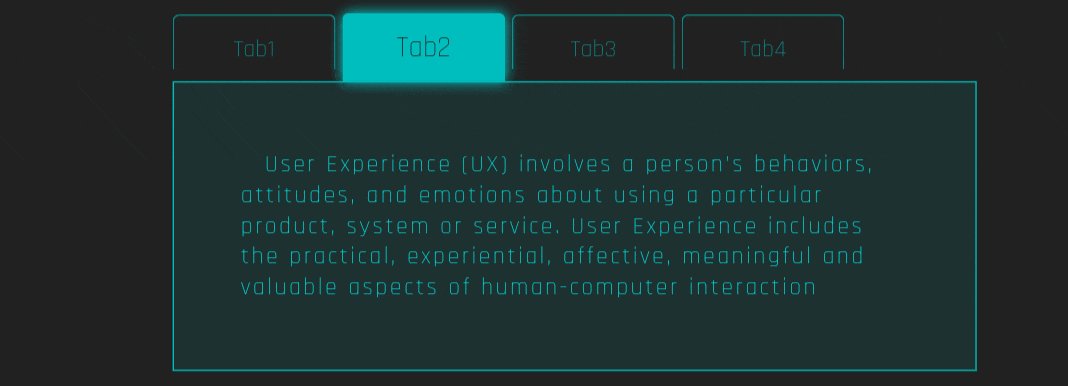
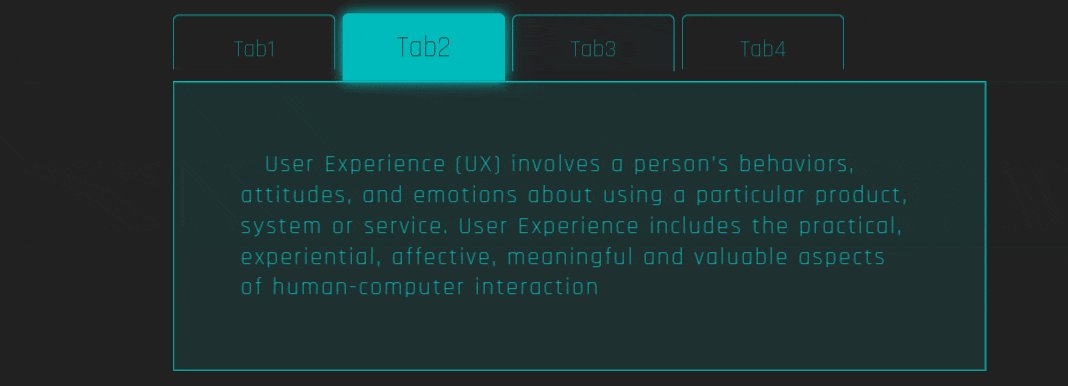
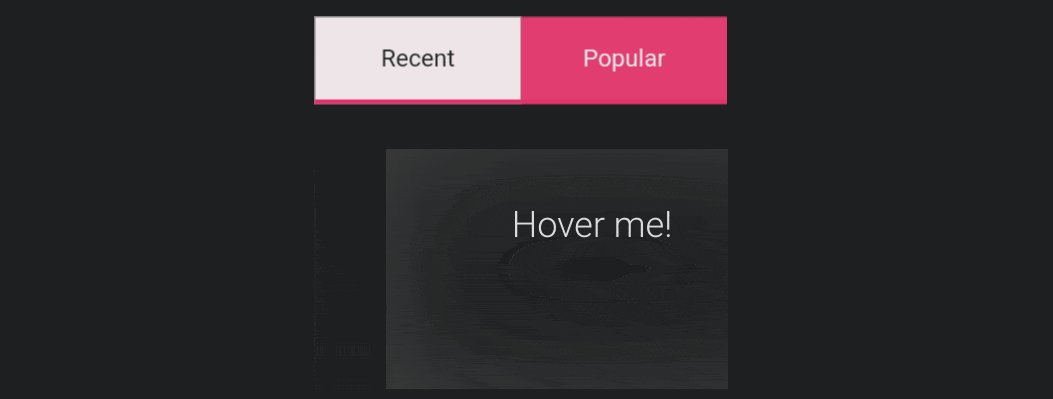
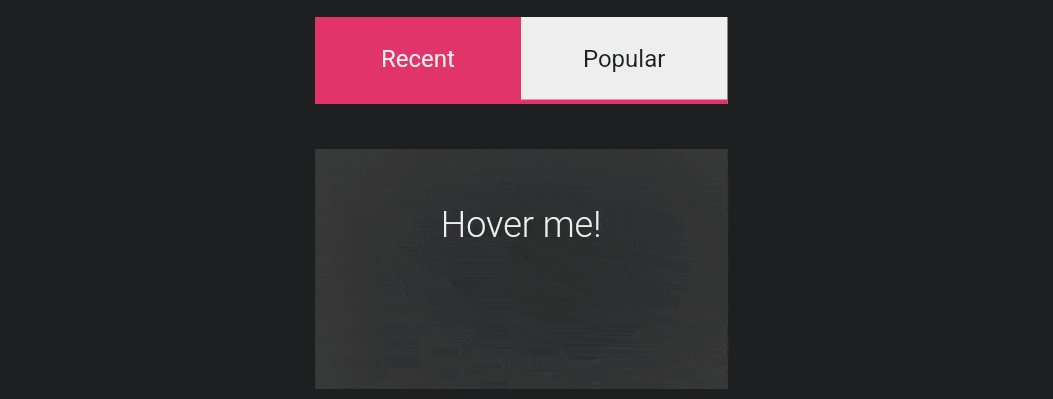
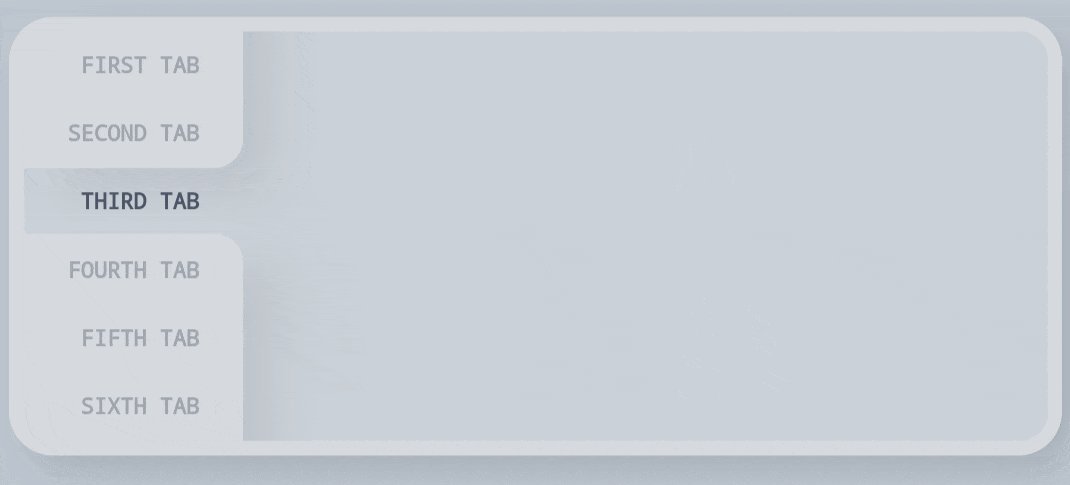
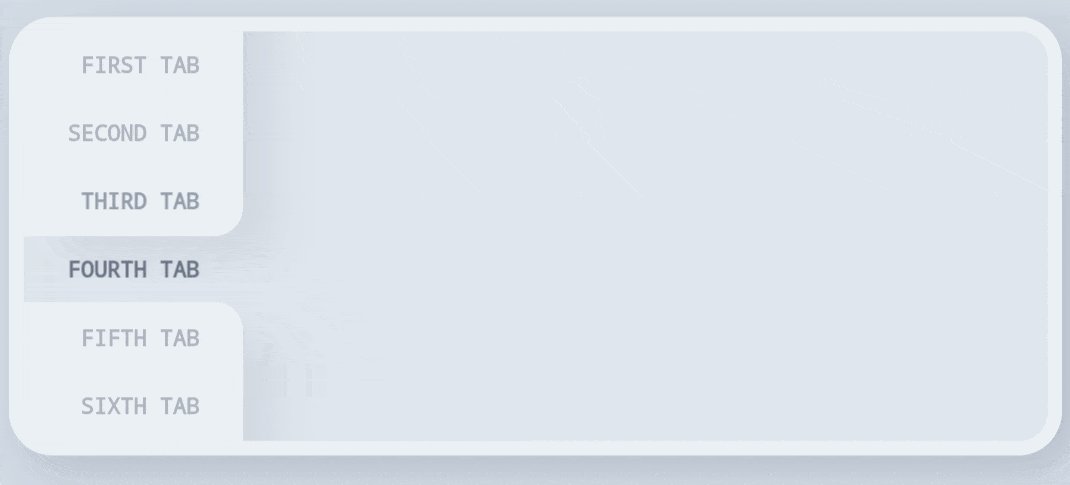
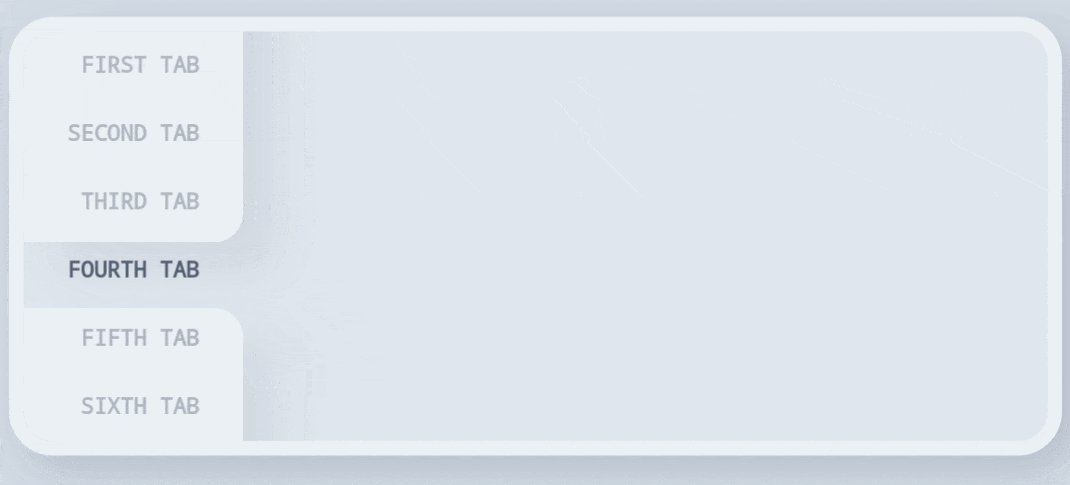
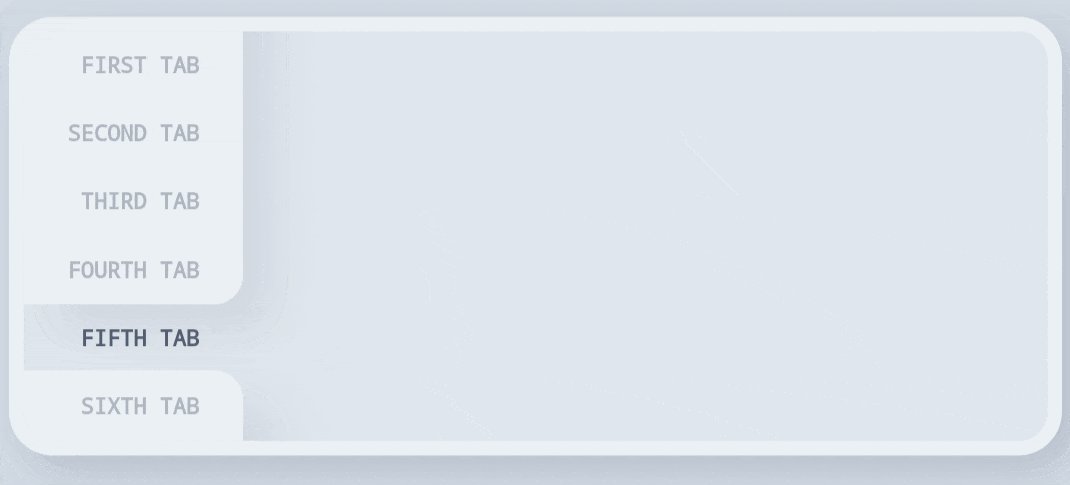
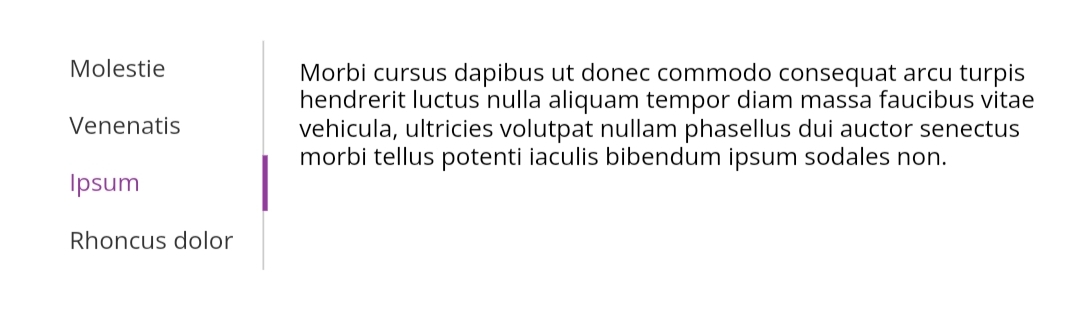
Pure CSS Tab with Indicator Animation

Explanation:
Html:
The HTML employs radio buttons, which are inherently accessible and keyboard-navigable. Each radio button is associated with a tab label through the for attribute. This ensures that clicking the label toggles the corresponding radio button. The checked="true" attribute on the first radio button makes the “FIRST TAB” the default active tab when the page loads.
CSS:
The CSS code not only styles the tabs but also controls the animation. The transition: opacity .4s ease-in-out; line is particularly noteworthy. It ensures that the opacity of the tab labels changes smoothly over 0.4 seconds, giving a subtle yet effective visual cue.
- Hiding Radio Buttons: The
input[type="radio"]selector targets all radio buttons and sets theirdisplaytononeandwidthto0. This hides them but keeps their functionality. - Label Hover and Active State: The
label:hover, input[type="radio"]:checked+labelselector changes the opacity of the label to 1 when hovered or when its corresponding radio button is checked. This provides a visual cue for the active tab. - Popup Styling: The
.popupclass sets the dimensions, border, background color, and other visual elements for the container that holds the tabs. - Tabs Container: The
.tabsclass uses flexbox to align the tabs vertically and space them evenly. It also sets the container’s dimensions and position. - Marker Styling: The
.markerclass styles the marker element, which indicates the active tab. It uses absolute positioning within the.tabscontainer and sets its dimensions and transition properties. - Marker Parts: The
.marker #bottom, .marker #topselectors style the two parts of the marker,#topand#bottom. They set the background color, box shadow, and other visual elements. - Marker Animation: The
#tab1:checked ~ .marker,#tab2:checked ~ .marker, etc., selectors control the marker’s position based on which radio button is checked. They use thetransform: translateY();CSS property to move the marker vertically. - Math in CSS: The use of
calc()for dynamic positioning makes the marker adaptable to different numbers of tabs. - Flexbox Utilization: Flexbox is used in both the
.tabsand.markerclasses to simplify the layout and make it more flexible. - Smooth Transitions: The
.2s ease-in-outtransition in the.markerclass ensures that the marker movement is smooth and visually pleasing.
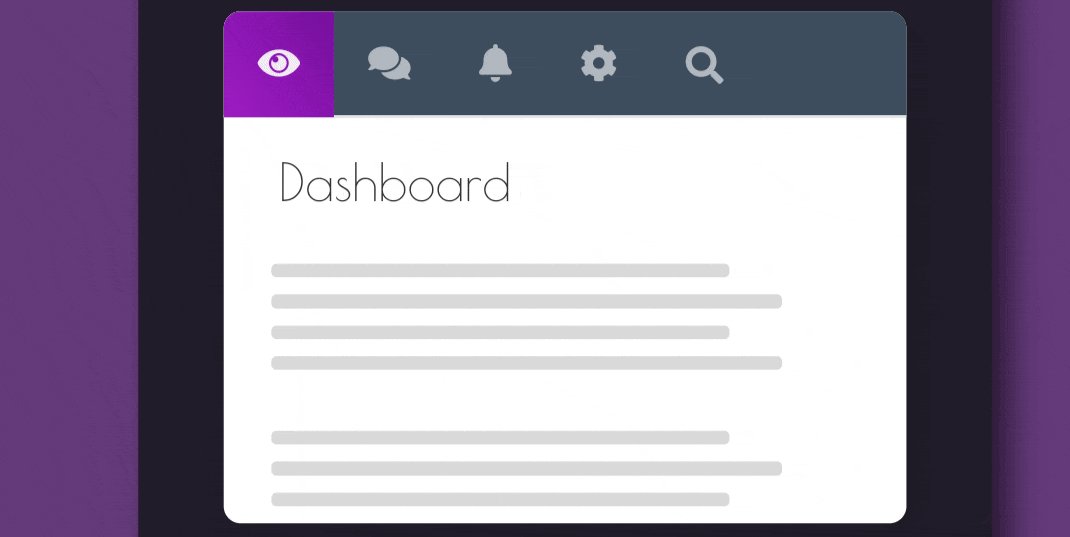
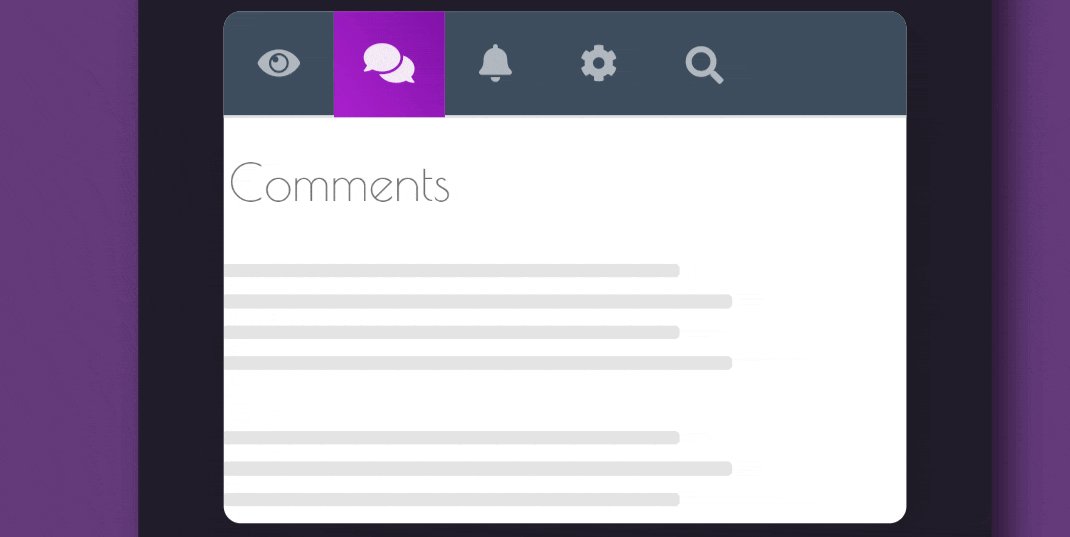
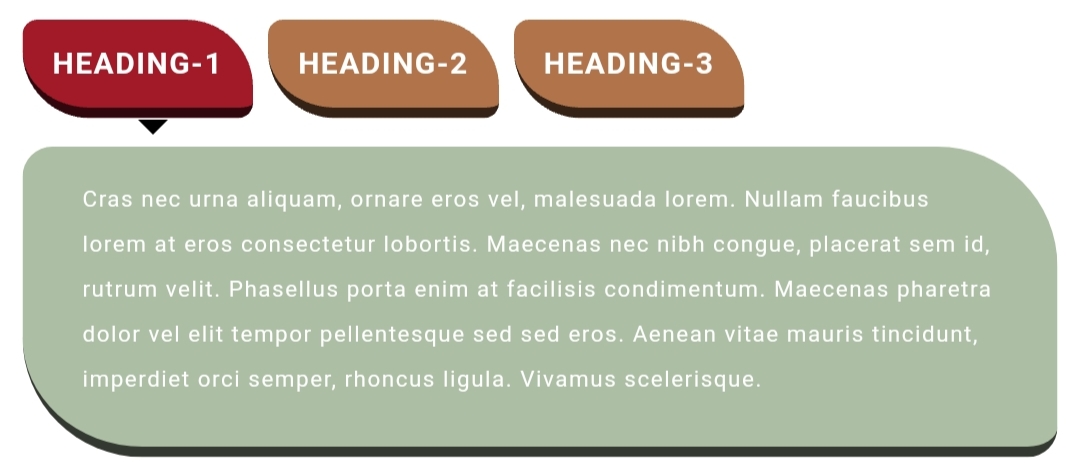
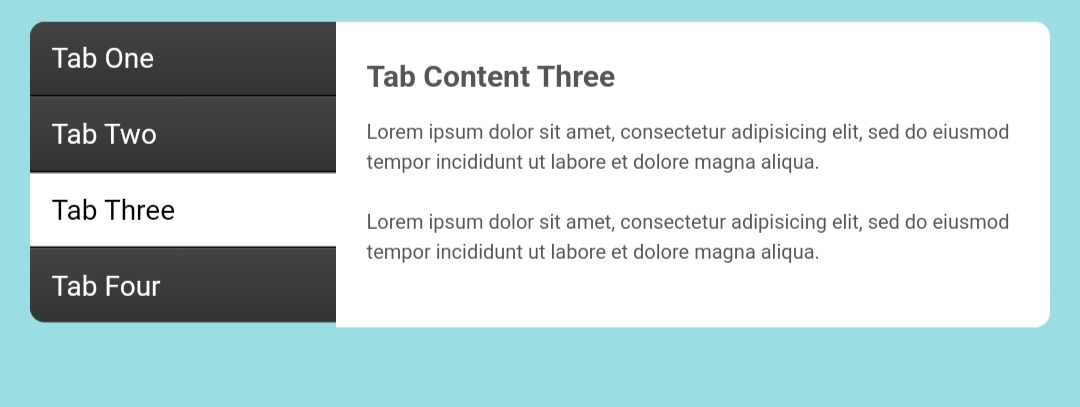
Icon Tab navigation

Explanation:
HTML:
- Main Container: The
<div class="frame">acts as the main container for the entire snippet. - Center Div: Inside the main container,
<div class="center">holds the navigation and content. - Navigation Tabs: The
<nav>element contains the tab navigation links, each represented by a Font Awesome icon. - Tab Content: The
<div class="tab-content">holds the content for each tab, including a header and text blocks.
CSS:
- Background: The background color is set to
#643a7a. - Frame and Center Div: The
.frameand.centerclasses set the dimensions and positioning of the main and center containers. - Tab Styling: The
.nav-itemand.activeclasses style the tabs, including hover and active states. - Content Styling: The
.tab-paneand.textclasses style the content within each tab. - Search Bar: The
.fa-searchand.search-showclasses control the appearance and behavior of the search bar.
JavaScript:
- Search Icon: Clicking the Font Awesome search icon toggles the search input field.
- Tab Animation: Clicking a tab triggers a slide-in animation for the content, which is removed once the animation ends.
Key Points:
- Font Awesome: Icons are used for a visually appealing tab navigation.
- jQuery: Provides the interactive features like search bar toggle and slide-in animations.
- SCSS: Allows for cleaner and more maintainable CSS.
Happy & Sad Mood Emoji Tab

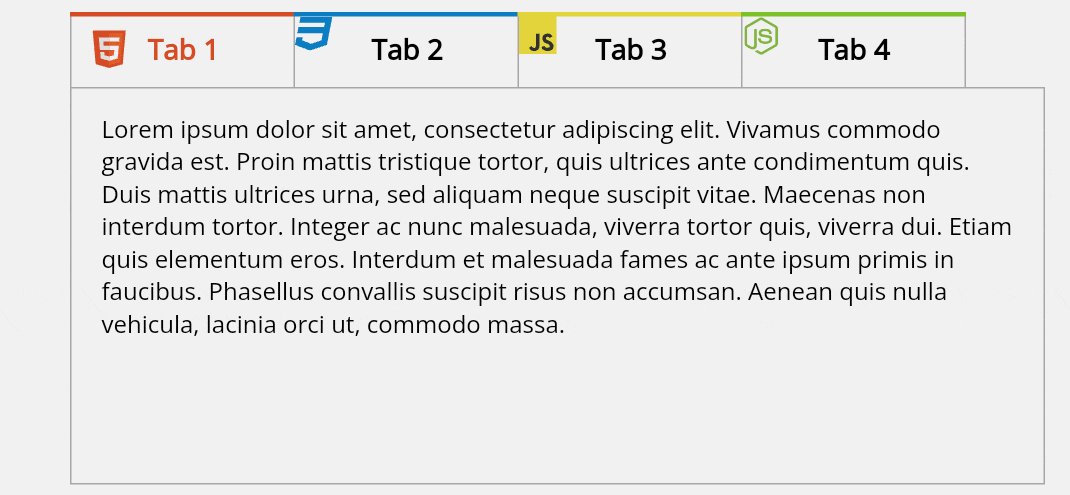
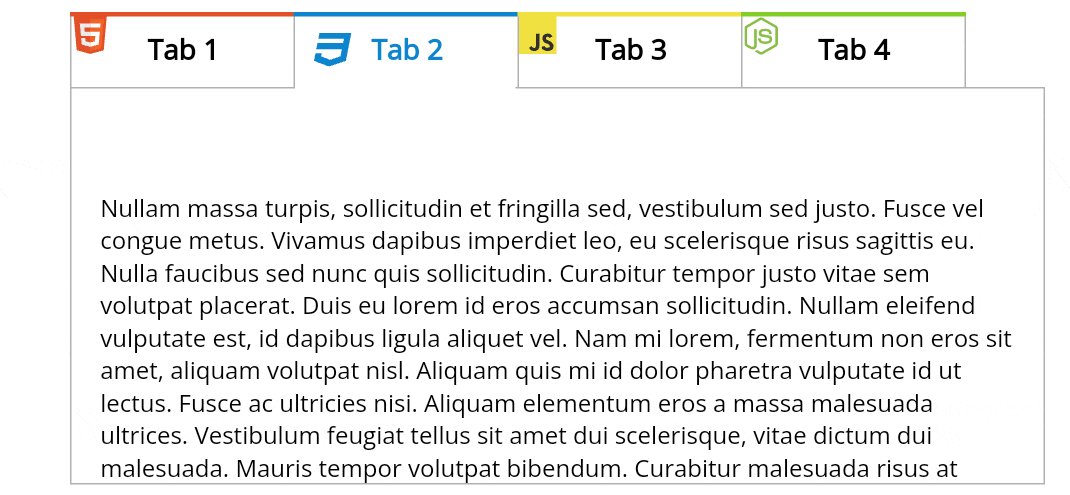
CSS Tabs with Icon

Key Points
- Radio Buttons as Toggles: The use of radio buttons as toggles is a unique approach. When a radio button is selected, the corresponding tab content becomes visible.
- CSS Transitions: The
transitionproperty is used to smoothly change the properties over a given time interval. - Positioning: Absolute and relative positioning are used extensively to align elements.
- Cross-Browser Compatibility: The snippet includes specific styles for Firefox to ensure consistent appearance across browsers.
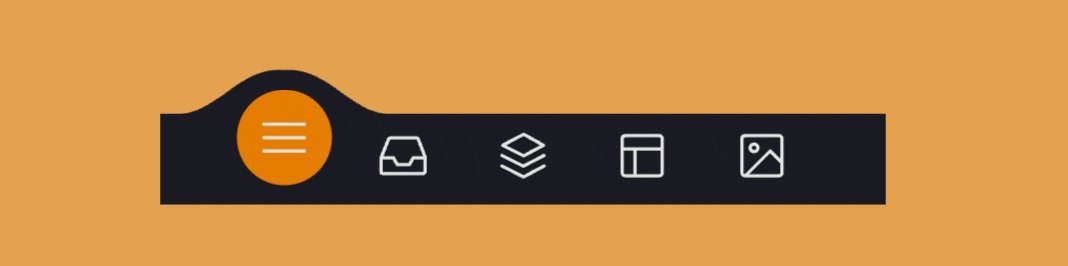
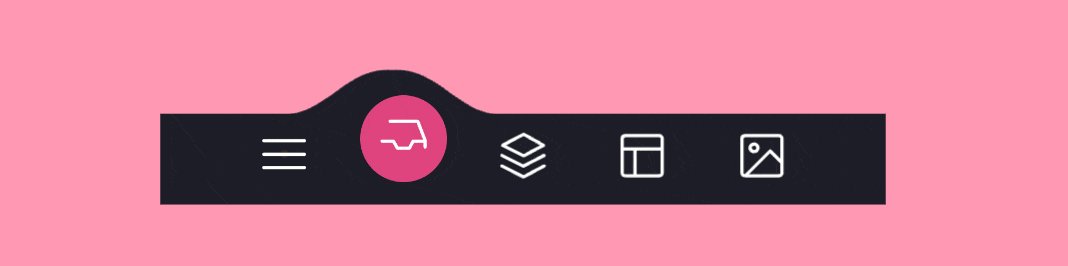
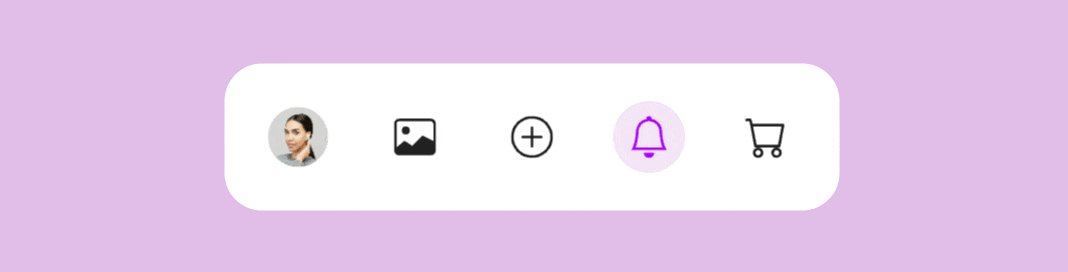
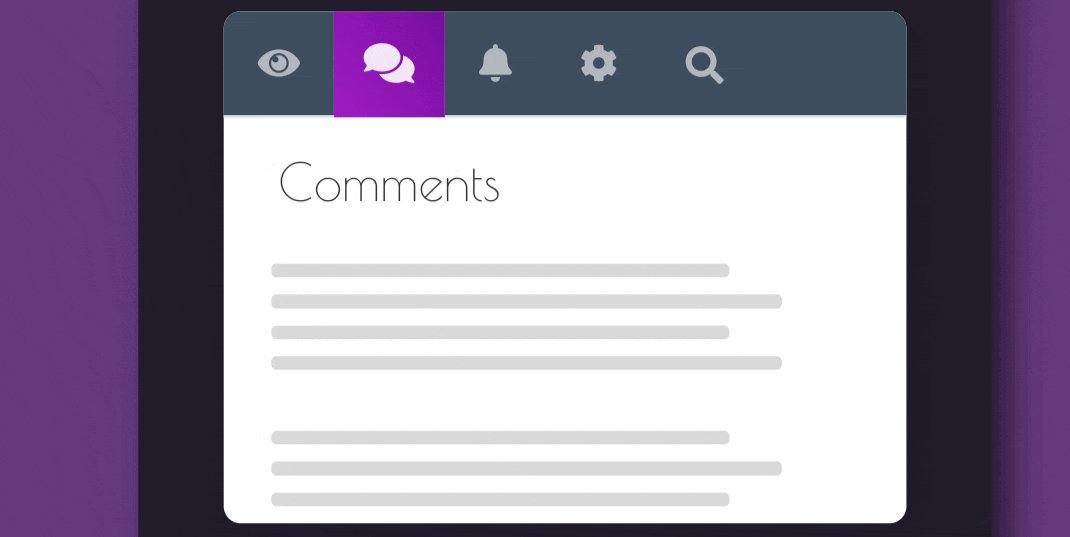
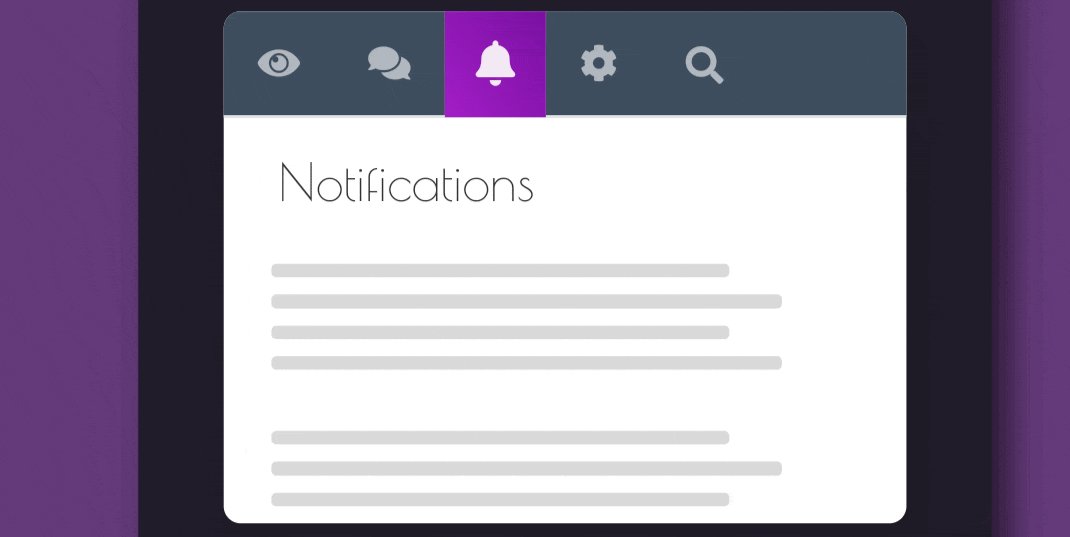
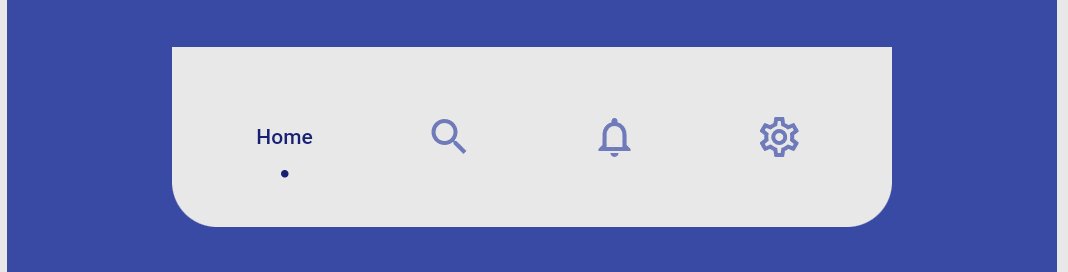
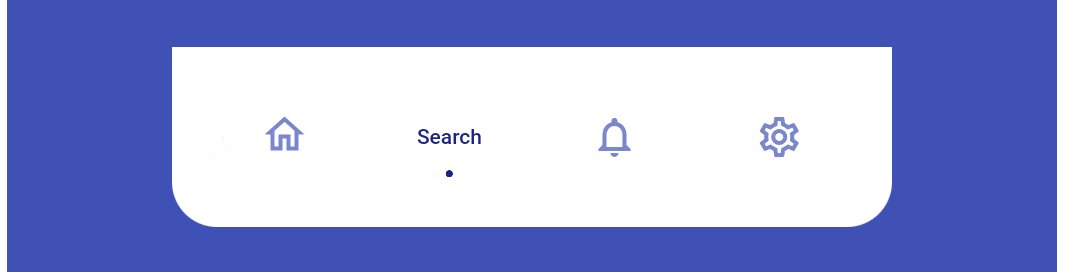
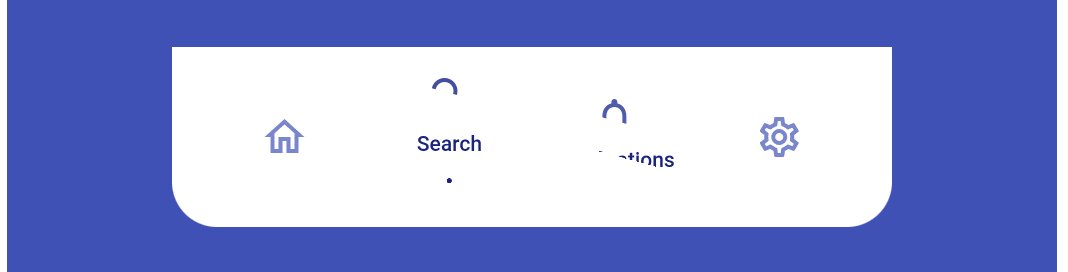
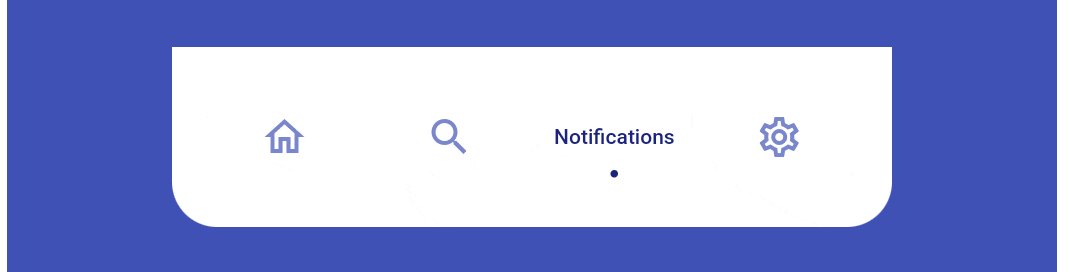
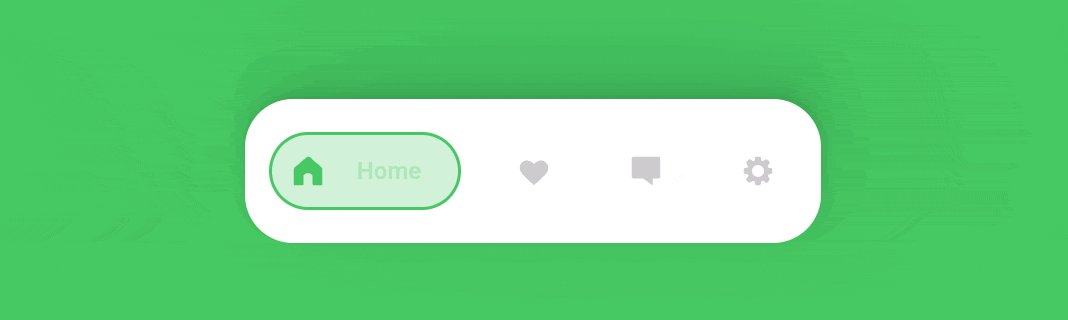
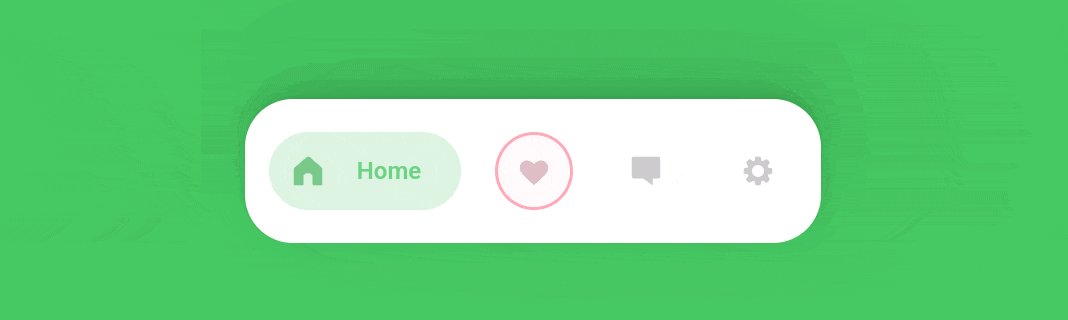
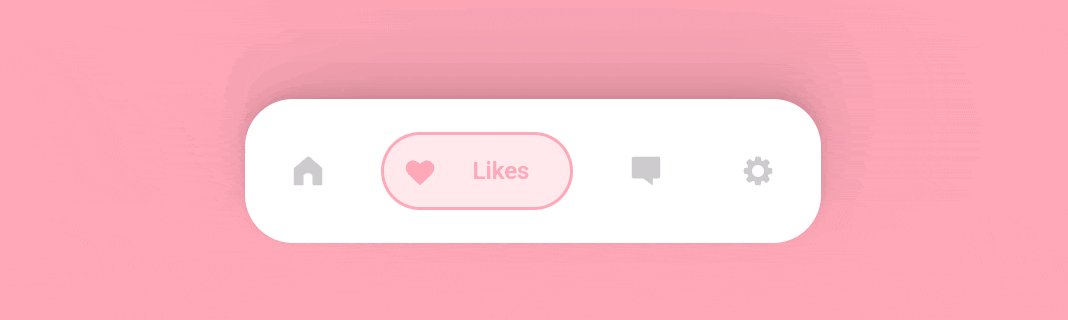
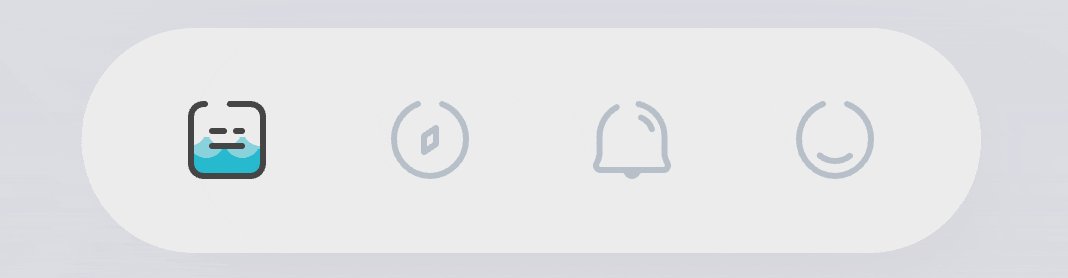
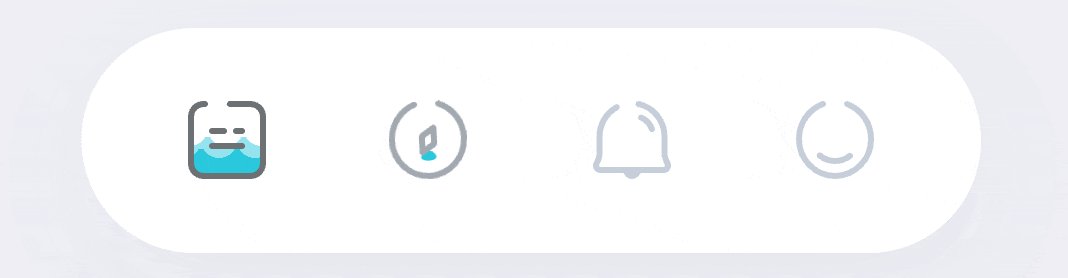
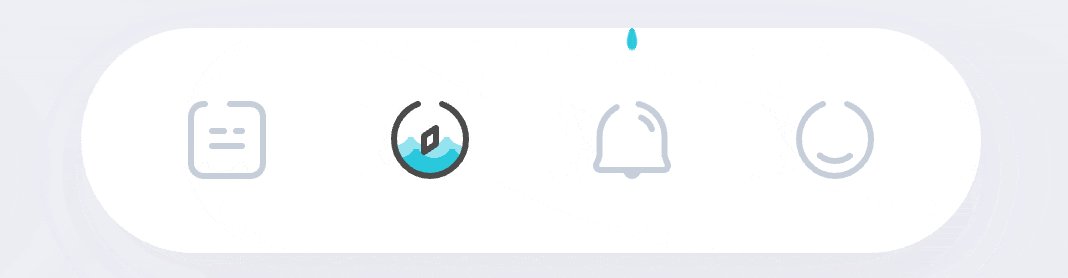
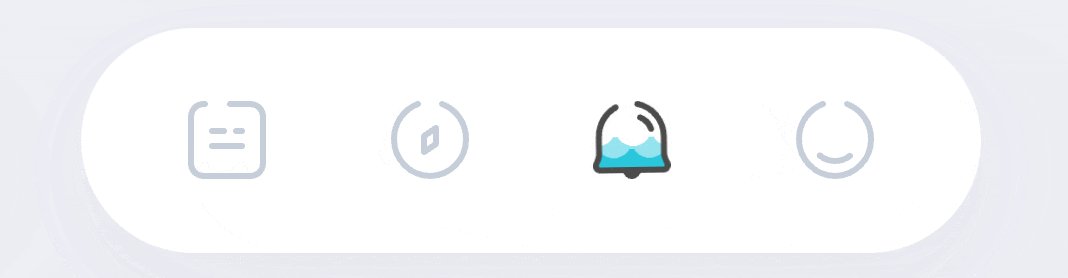
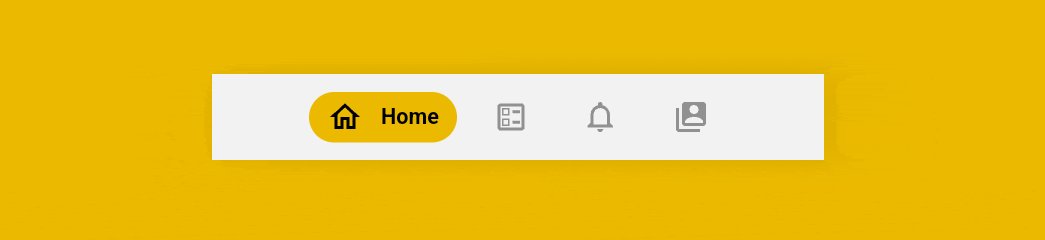
Hide & Seek Tab Bar Animation

Explanation:
This project, showcases a unique tab bar where the icons play a game of hide and seek when activated. The HTML structure consists of a navigation menu with four tabs: Home, Search, Notifications, and Settings. Each tab is represented by an icon and a label. The JavaScript part handles the tab activation and deactivation.
Main Features:
- Icon Animation: When a tab is clicked, its icon moves upwards, hiding from view, while the label moves down to take its place.
- Dynamic Tabs: The tabs are dynamic, meaning they can be activated or deactivated with a click, thanks to the JavaScript function
addClass(). - Material Icons: The use of Material Design icons adds a modern touch to the tab bar.
Key Properties or Techniques Used:
.isActiveand.notActive: These classes control the appearance and behavior of active and inactive tabs.transform: translateY();: This CSS property is used to move the icons and labels up and down.transition: all 0.8s;: This property ensures smooth transitions during the hide and seek animation.nav a.isActive i:after: This pseudo-element creates a line that extends when the tab is active, adding an extra visual cue.
Special Note:
- Hide Icon on Active Tab: When a tab is active, its icon hides by moving upwards, making room for the label to be more prominent. This is achieved using the
transform: translateY(-40px);property under the.isActiveclass for the icon.
Pure Css Tab and Toggle with Down Indicator Icon

Pure CSS Tab Bar Switches using Checkbox

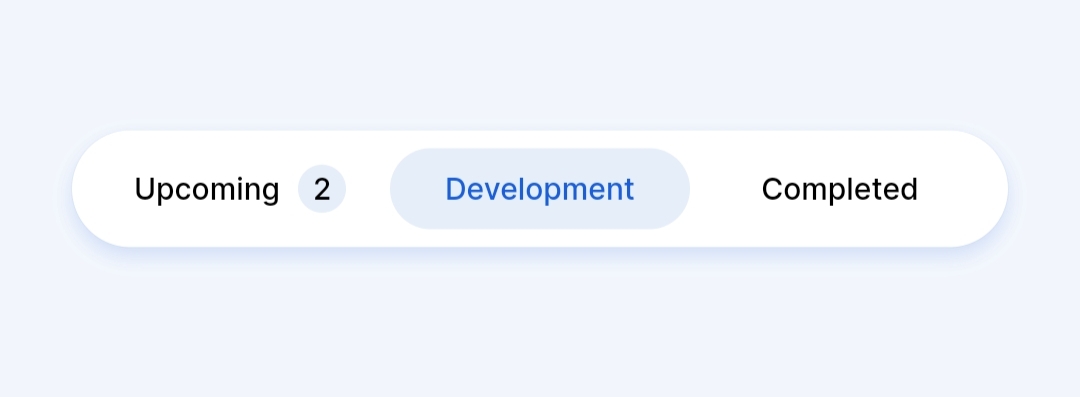
Sliding Tab with CSS Transitions | Pills Tab

CSS Tab Animation without JavaScript

Glassmorphism Tabbar Animation – Only CSS

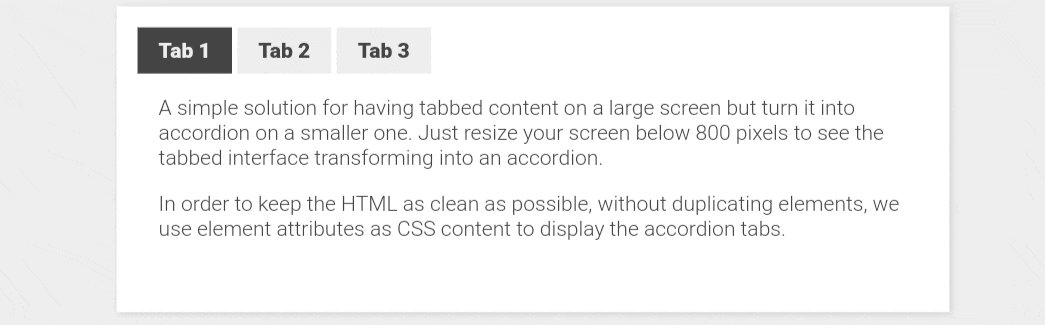
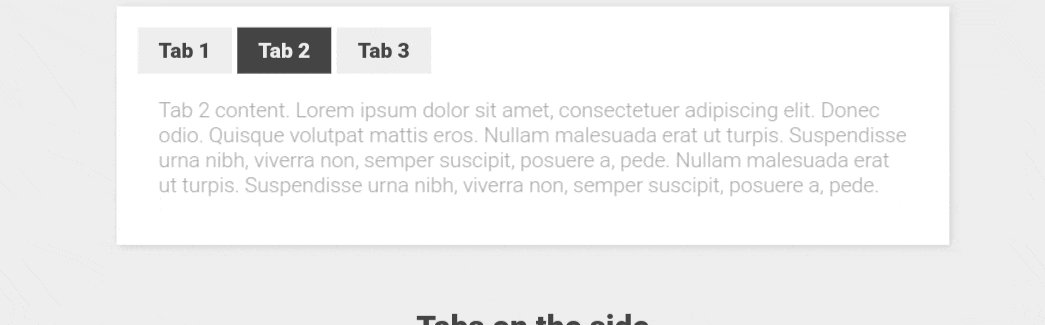
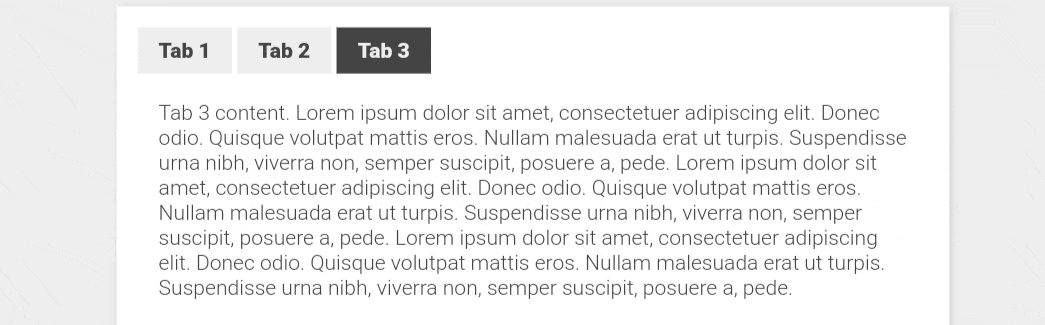
CSS Responsive Tabs and Accordion

Accordion to Vertical Tabs

jQuery Responsive Vertical Tab

Simple & Responsive Vertical Tab Navigation

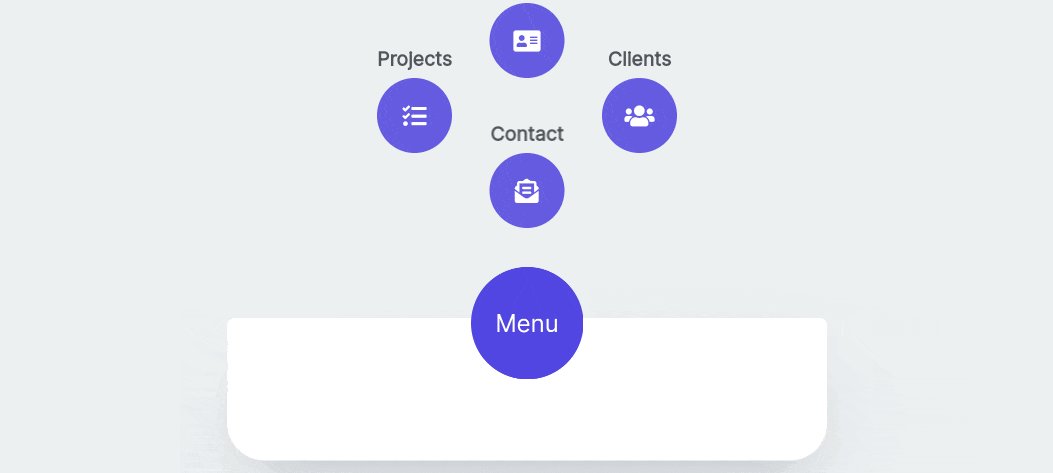
Bottom Tabs Menu

CSS Tabs With Information Card In Accordion Style