Typography is an integral part of web design, without which it is impossible to complete a website layout. In this modern age, a variety of CSS text effects are used in web design which further enhances its beauty. Text animations can breathe life into websites and capture users’ attention. While JavaScript libraries provide robust animation tools, you can create impressive text animations using just CSS.
In this post, I’ll showcase a collection of 15 CSS text animations that range from simple hover effects to eye-catching loading sequences and kinetic typography. These snippets rely on CSS animations, transitions, and transforms to add motion and energy to letters, words, and text blocks.
From stretching and skewing type to spinning words into a blur, animating text along paths, and simulating typewriter or scrambling effects – these examples demonstrate the power of CSS animations. The snippets highlight how to control timing, easing, delays, and applying animations to pseudo-elements for multi-phase effects.
Types Of Text Effects
- CSS 3D Animated Text Effects
- Simple Text Effects
- Typing Text Effects
- CSS Shadow Effects
Underline Clip Hover Text Animation

Description
In this effect, when the mouse is hovered over the text, there is a nice dark underline shown at the bottom of the text.
Jumping Text Animation CSS
hover to play
Description
In this animation, the text moves from the bottom to the top, and the animation pauses as soon as the mouse hovers.
Cool Text Effect CSS
hover to play
Description
In this animation, the text moves from the bottom to the top, and the animation pauses as soon as the mouse hovers.
Pure CSS Multilayer Text Effect
hover to play
Description
This snippet is an attractive example of a text effect. Which is mostly used to make the heading more beautiful. When the mouse hovers over it, it turns into three layers towards the top left corner.
Mapping Mouse Text Animation CSS
hover to play
Flashing CSS Text Animation
hover to play
Cool Text Effect CSS
hover to play
Description
This cool text effect is an amazing example. Different colors and shades(.gif) have been used in its background to design it.
CSS Sliding Text Animation
hover to play
Wavy Text Effect
hover to play
3D Doted Animated Text
hover to play
Particle Text Effect In Html

Description
After the page is loaded, the particle text effect starts and the parts of the particle merge into text and after some time they are converted into particles again.
CSS Text Shadow Effect

CSS Font Effect

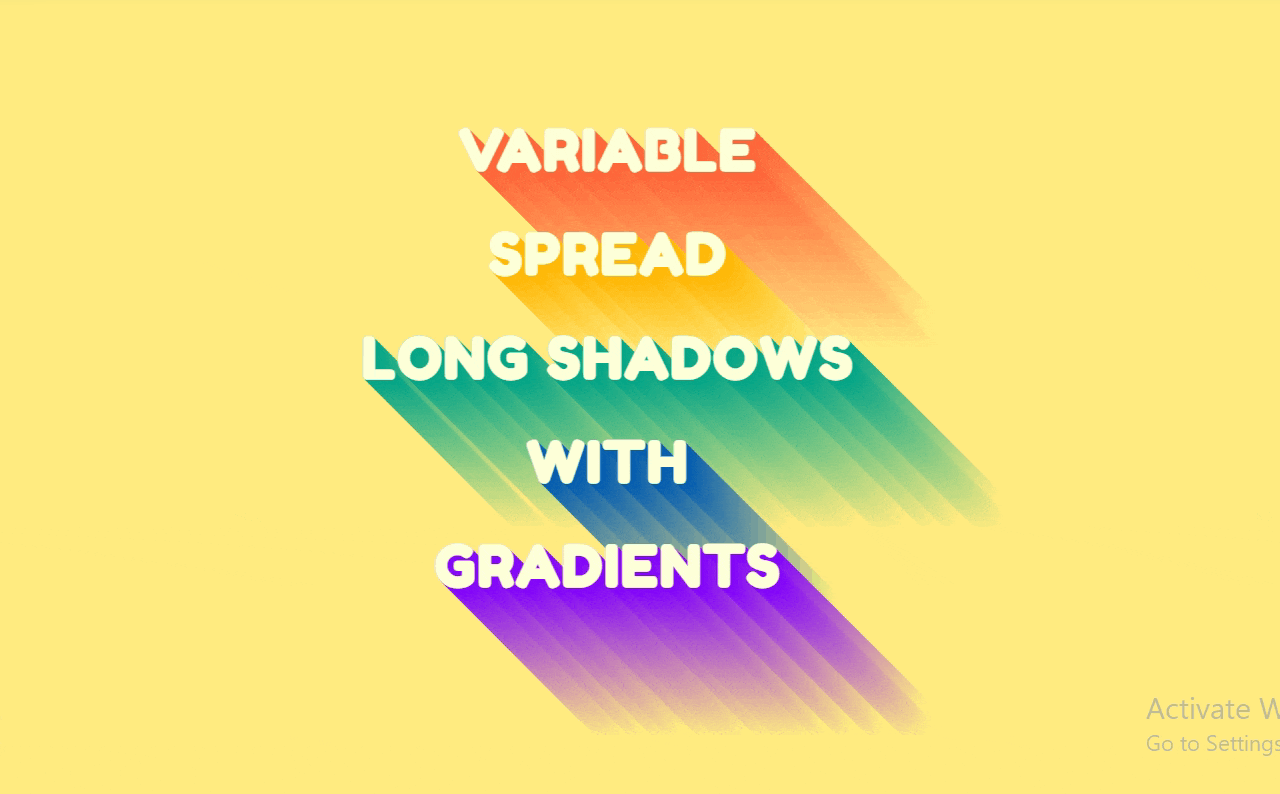
Font Longshadow Effect with Gradients Color

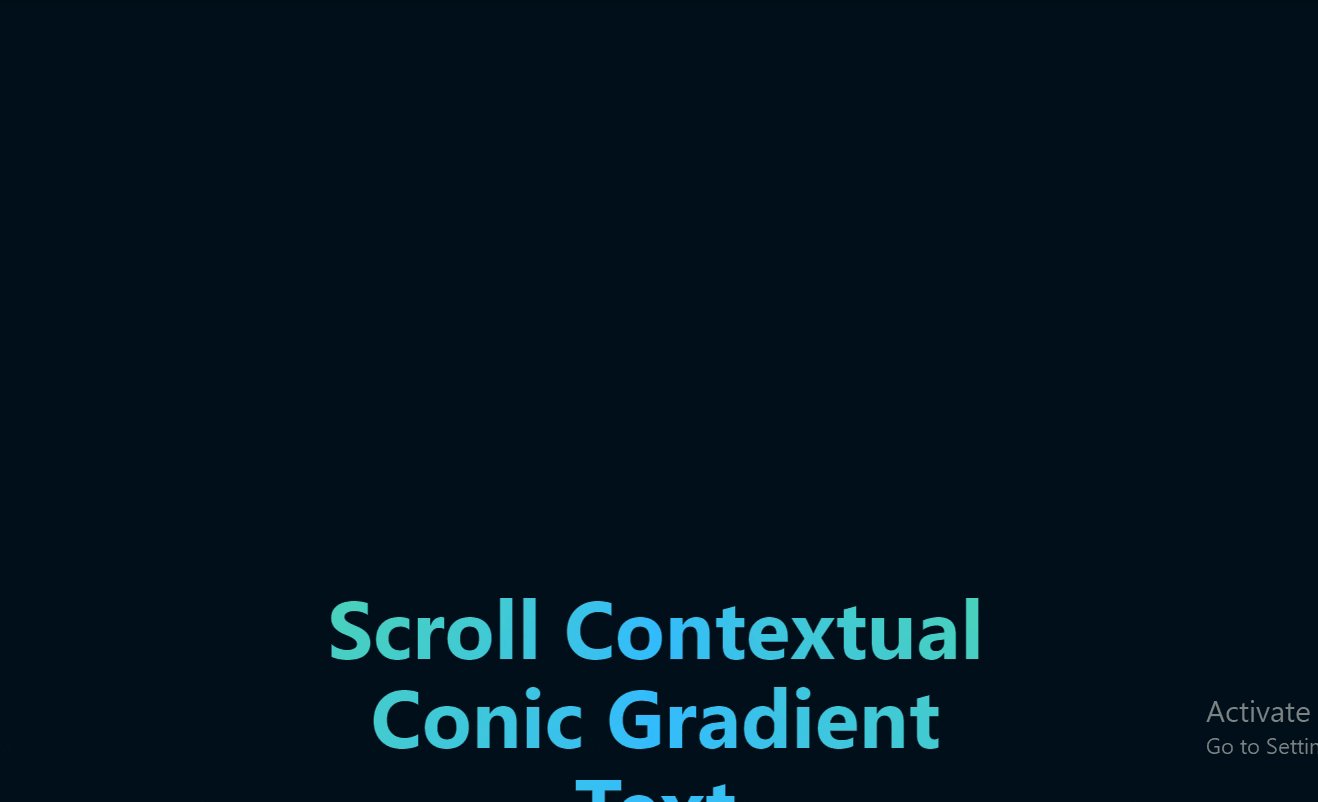
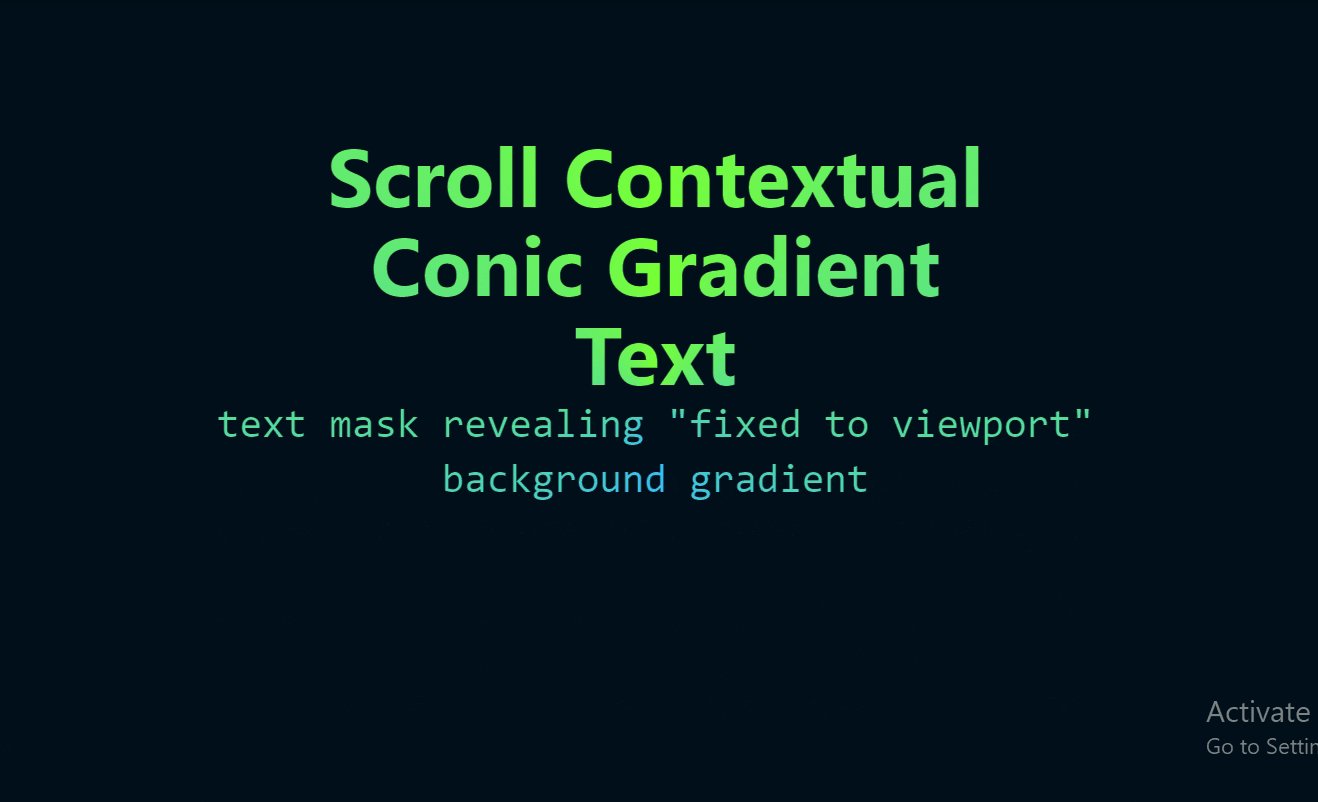
CSS On Scroll Text Color Change Effect

CSS Animated Text Fill

Cool CSS Text Sticker

Simple CSS Gradient Text

Description
The gradient text effect is created using CSS properties of “Linear-gradient () + background-clip + text-filling color”.
Simple Auto Moving CSS Text Animation