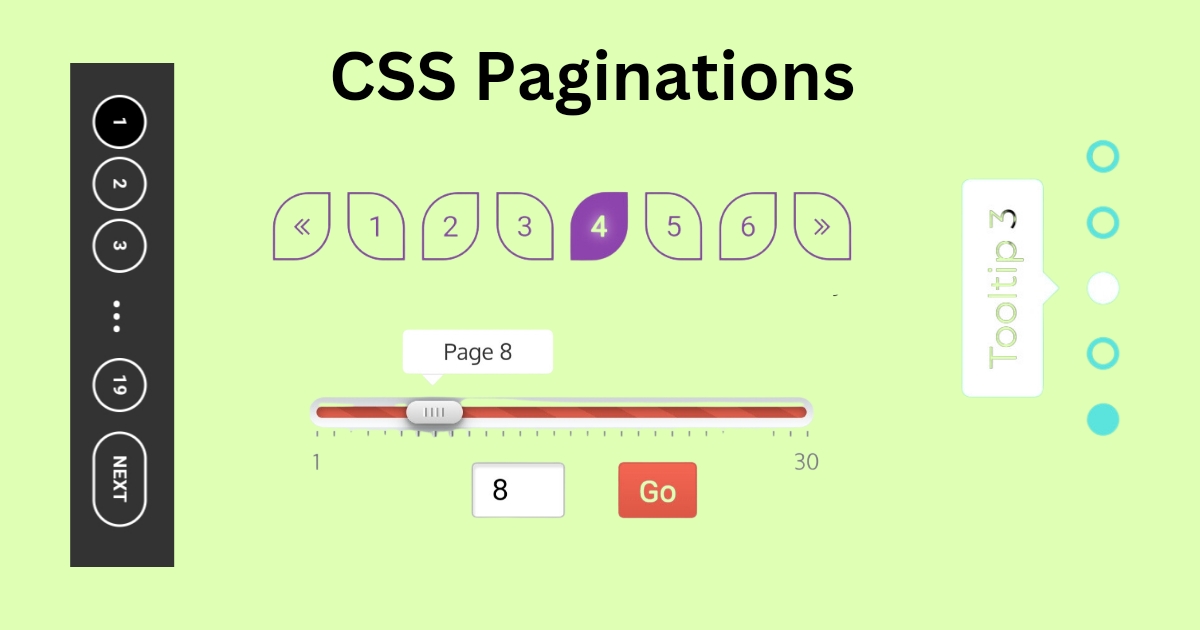
Welcome to our curated collection of 20+ CSS paginations! This post is a treasure trove of css pagination examples designed to enhance website navigation. Whether you’re on the hunt for responsive css pagination, table pagination, or even dropdown paginations, we’ve got you covered.
Pagination usually appears as a row of links or buttons at the bottom of a page. Each link/button represents a page number, and there are usually controls for moving to the next and previous pages.
CSS Pagination Styles

Clip-path Pagination

Pure CSS Pagination

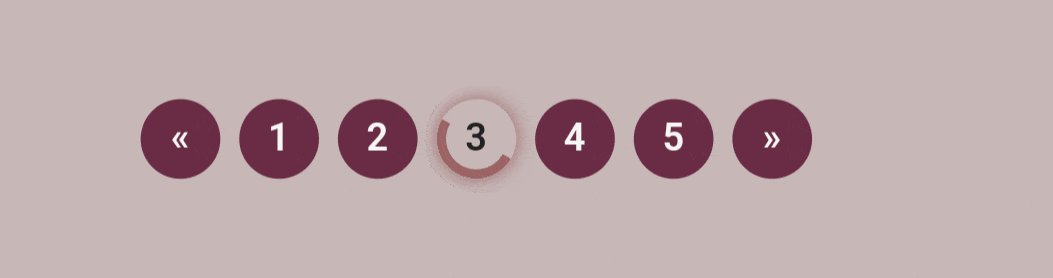
Animated CSS Pagination

CSS Pagination with Hover Effect

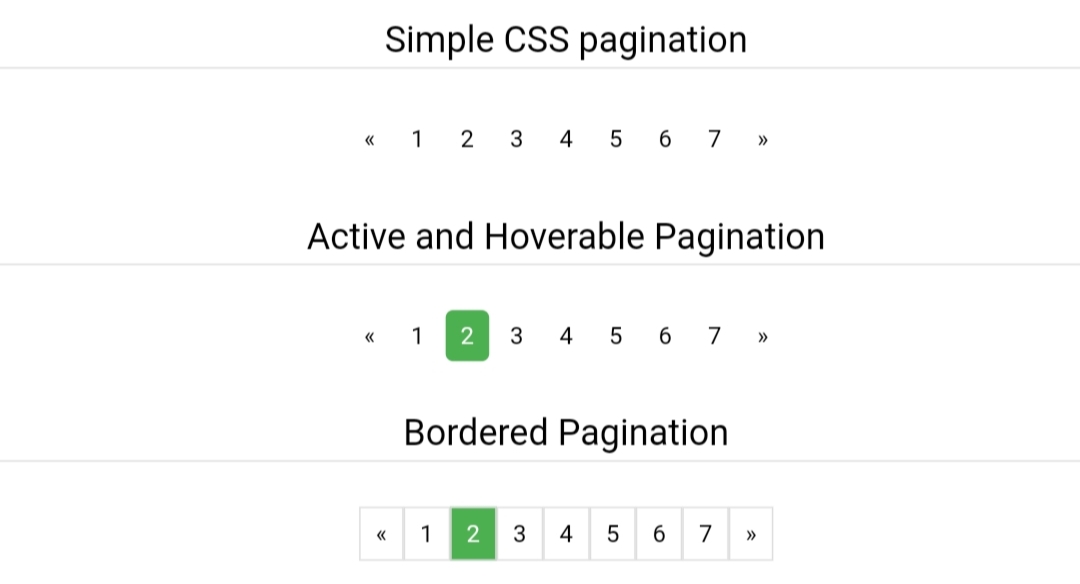
Active and Hoverable Pagination

Pure CSS Responsive Pagination

JavaScript Pagination

Beautifully Animated Pagination Style in Pure CSS

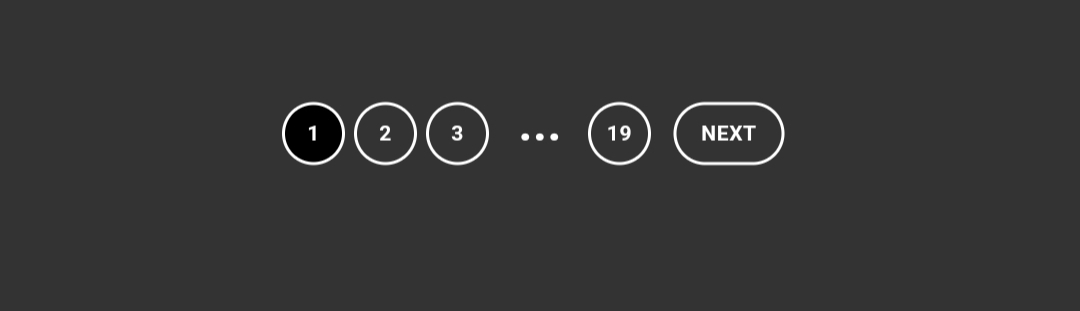
Pure CSS Pagination With Rounded Borders

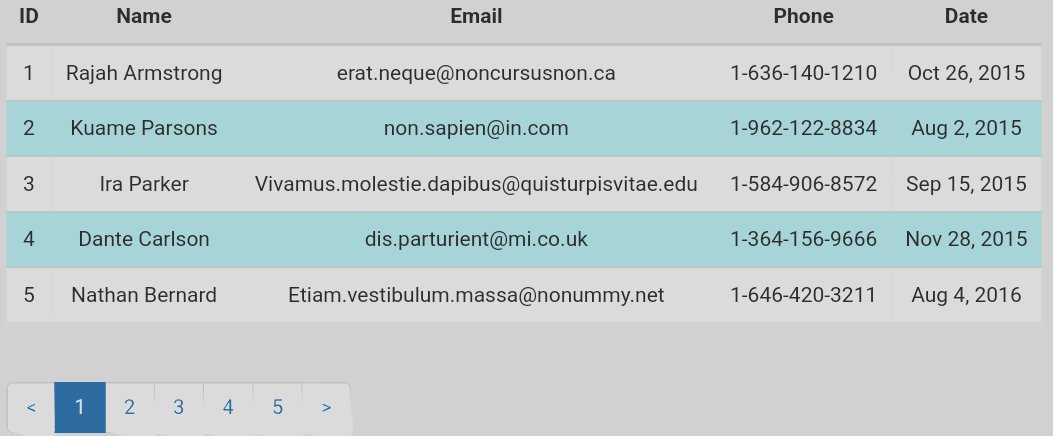
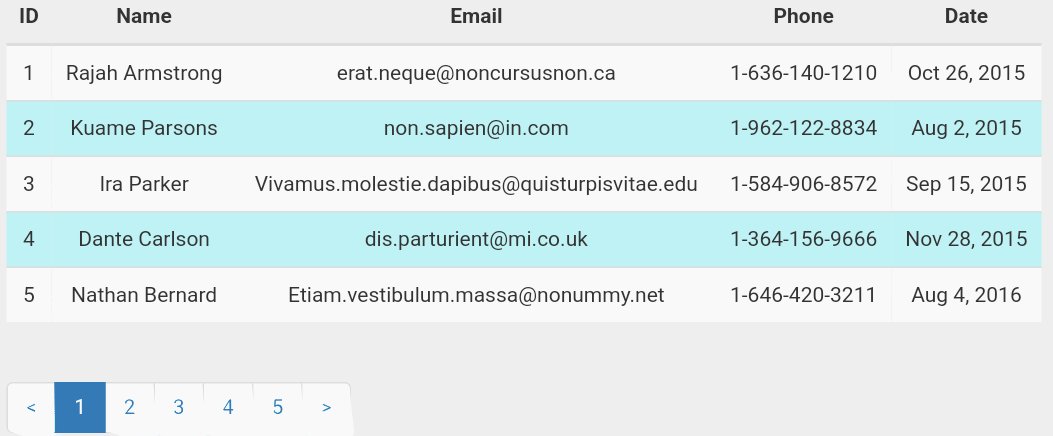
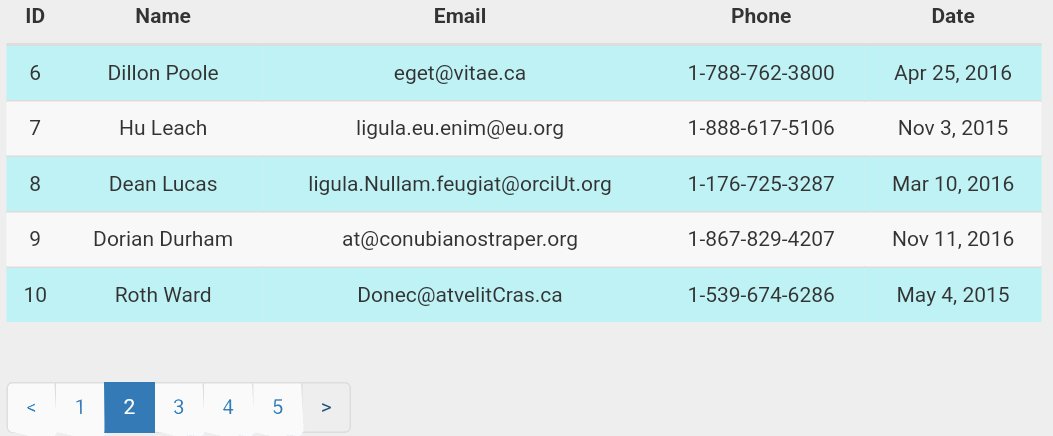
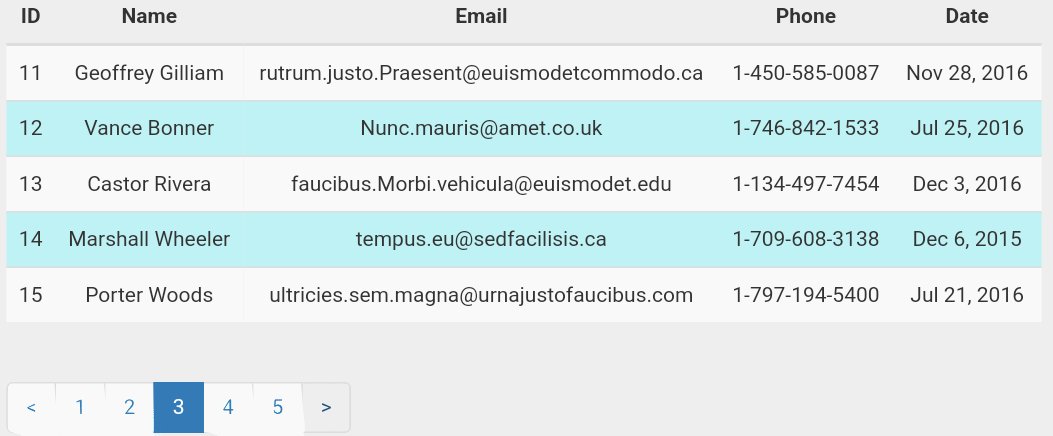
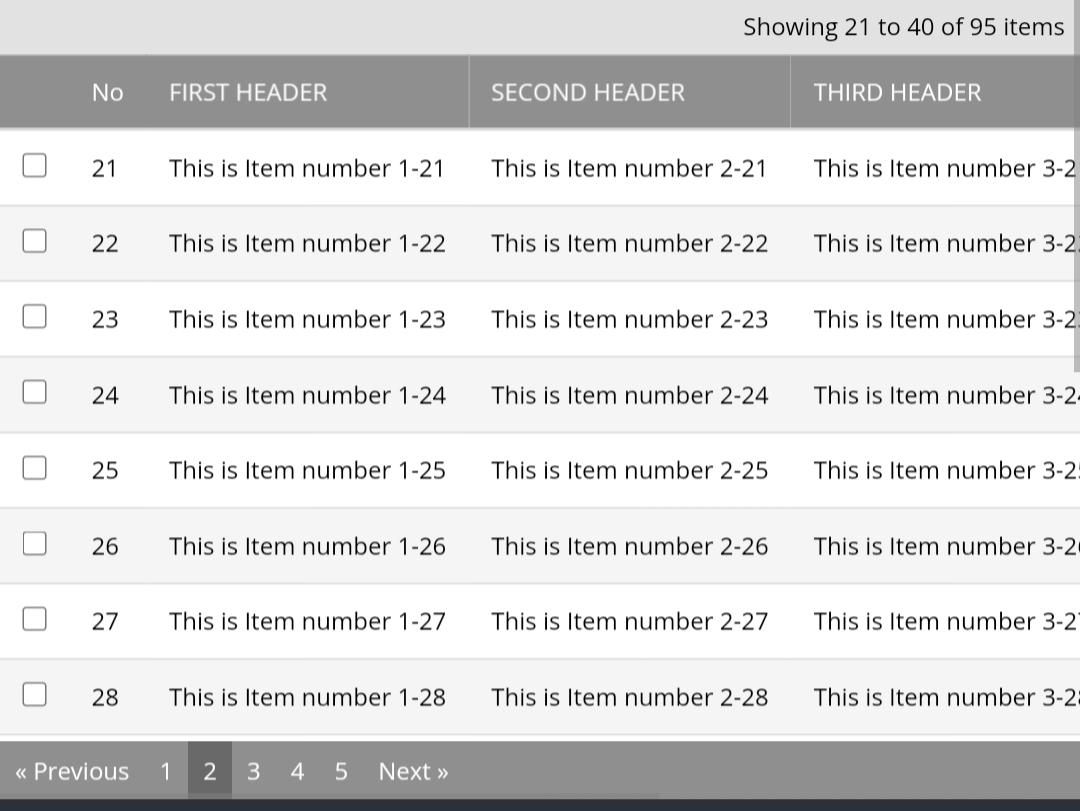
CSS Pagination Table

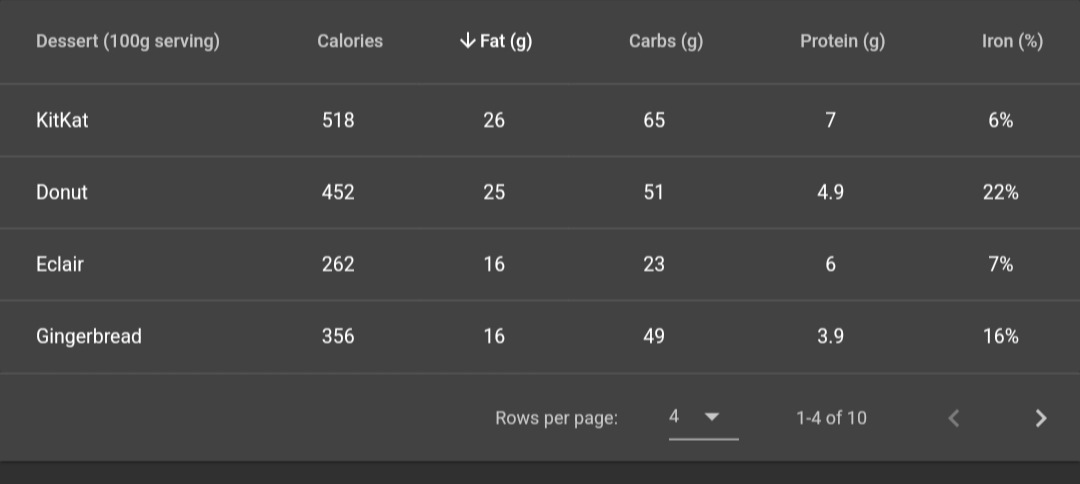
CSS Table Pagination

Flexing Pagination Arrows

Responsive Pagination

CSS Infinite Pagination

Horizontal Timeline with Swiper Pagination

No Javascript Table with Pagination

Vuetify Vuex Data Table External Pagination & Sort

New Pagination Style

Html Pagination

Dot Hopper – Pagination