In this blog post, we’ll explore a collection of 15 CSS dropdown menu styles. Each design boasts a unique and minimalistic look, seamlessly integrating into your new or existing website’s menu bar. If you’re concerned about how these dropdowns will blend with your site’s design, or if you’re curious about the implementation process, worry not—I’m here to guide you through it.
Simple Steps to Add Dropdown Menus to Your Existing Menu Bar
I’ll provide a structured guide on how to implement CSS dropdown menus into an existing menu bar, focusing solely on the steps and instructions without including code snippets.
- Examine Your Menu: Look at your current menu’s setup. Find the main menu items where you want to add dropdowns.
- Decide Dropdown Locations: Choose which menu items will have dropdowns. Think about how they’ll fit into your menu’s design.
- Adjust Existing Styles: Make sure your menu’s style can support dropdowns. This might involve adjusting widths, heights, or other CSS properties.
- Add Dropdown Elements: Put your dropdown lists under the menu items you’ve chosen. This usually involves adding nested
<ul>elements within the existing<li>items where you want dropdowns. - Style Your Dropdowns: Use CSS to make your dropdowns look good and match your existing menu. They should start off hidden and appear on hover.
- Test Everything: Check that your dropdowns open correctly and are easy to use. Try them out on different browsers and devices.
Only CSS3 Dropdown Menu

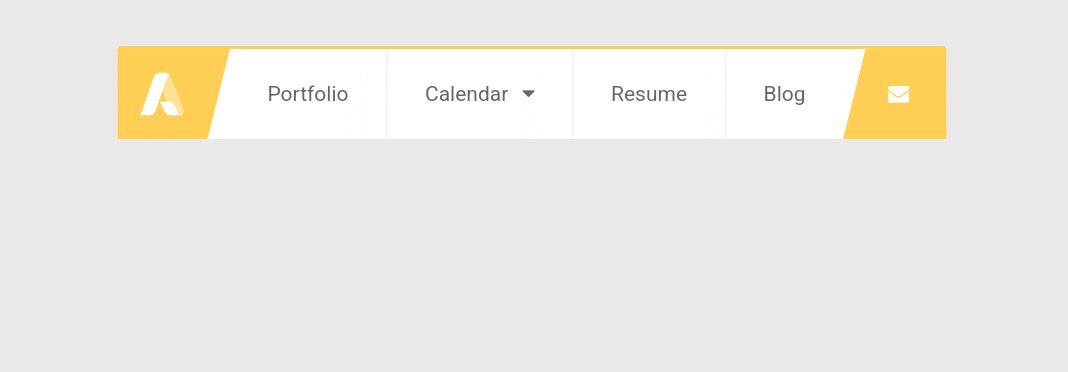
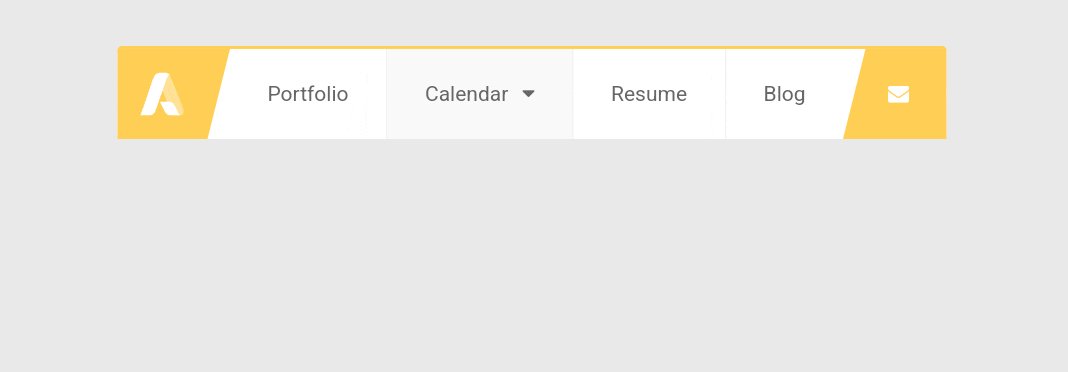
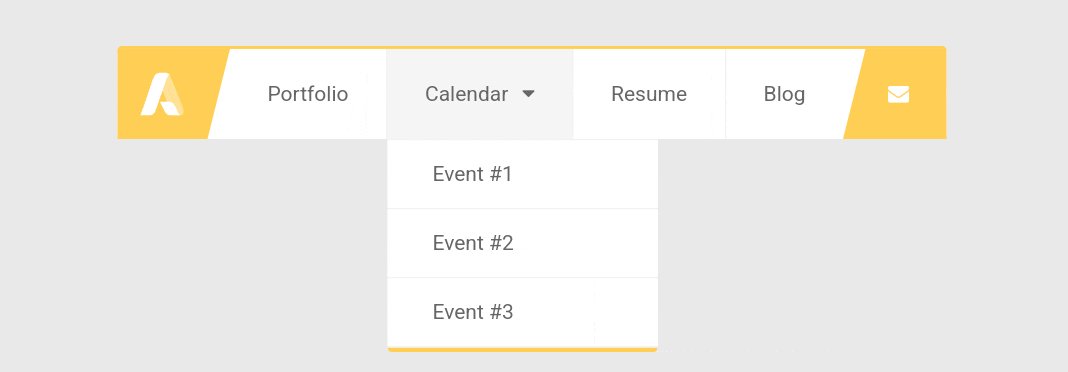
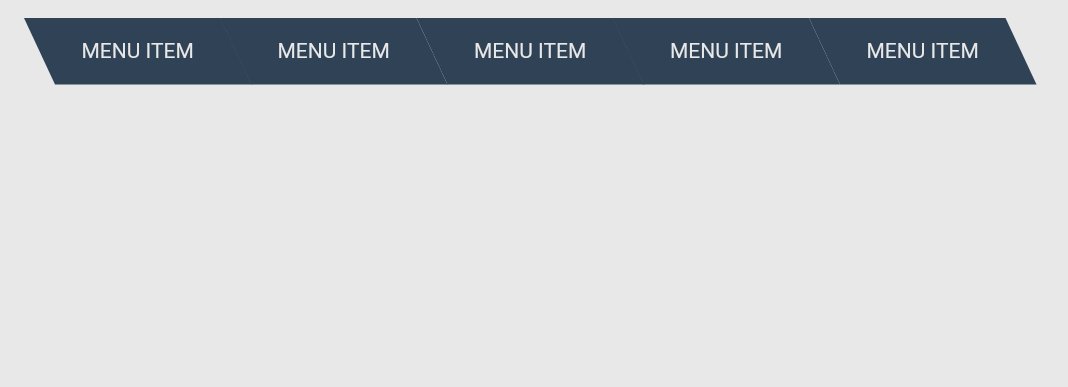
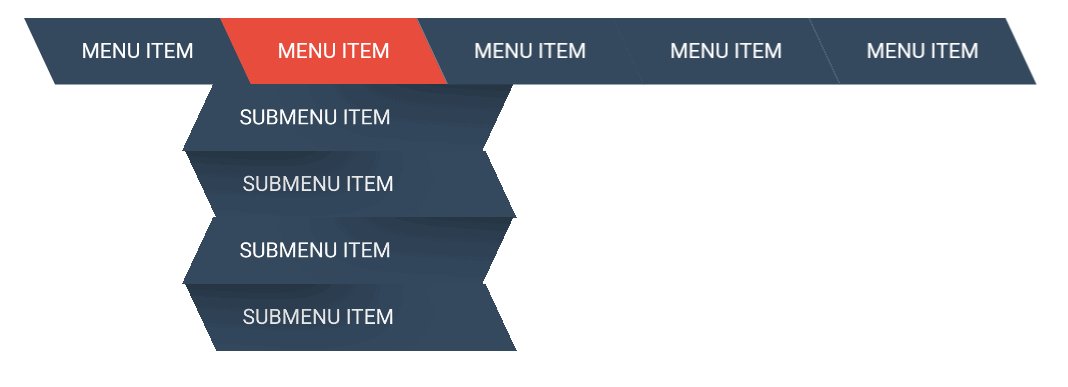
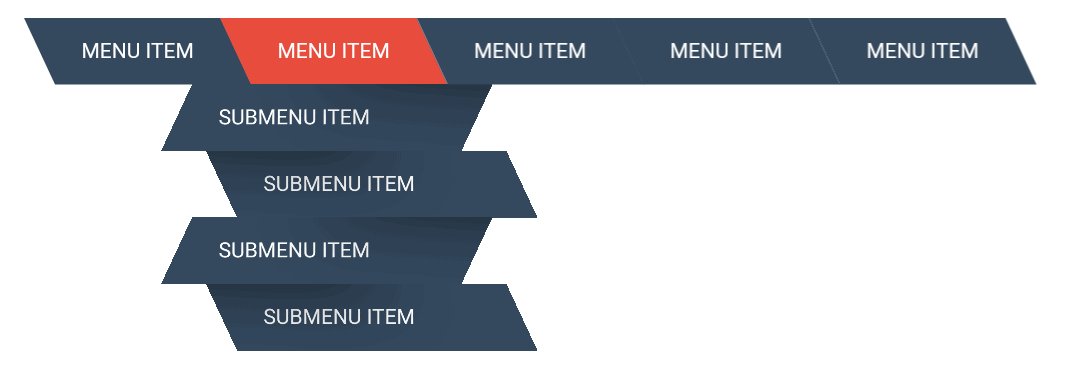
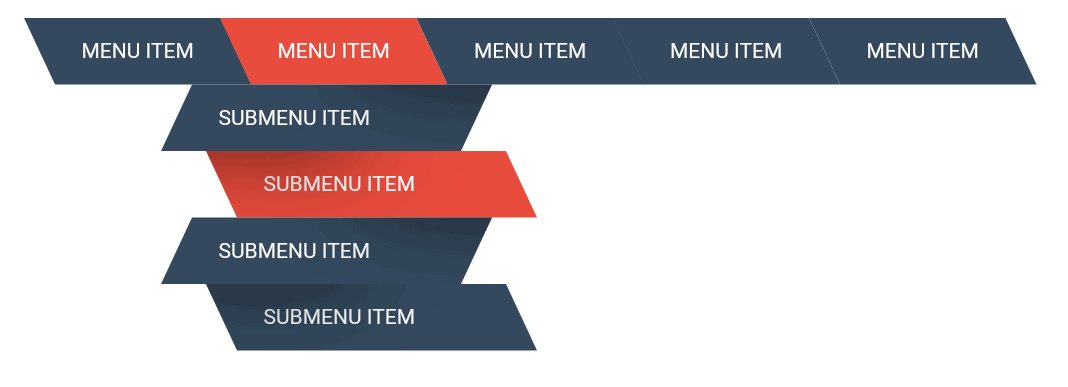
Cool Dropdown Menu Style| Flat Navigation

Off-Canvas Menu

Author
Ophelia Fournier-Laflamme
Source Code
Language
HTML, CSS & Js
Responsive
Yes
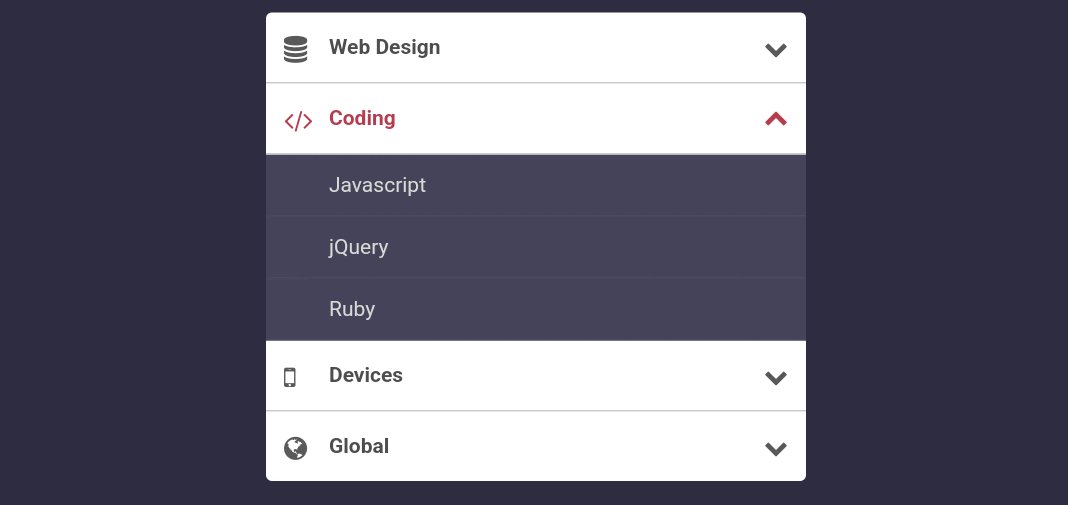
Smooth Accordion Dropdown Menu Style

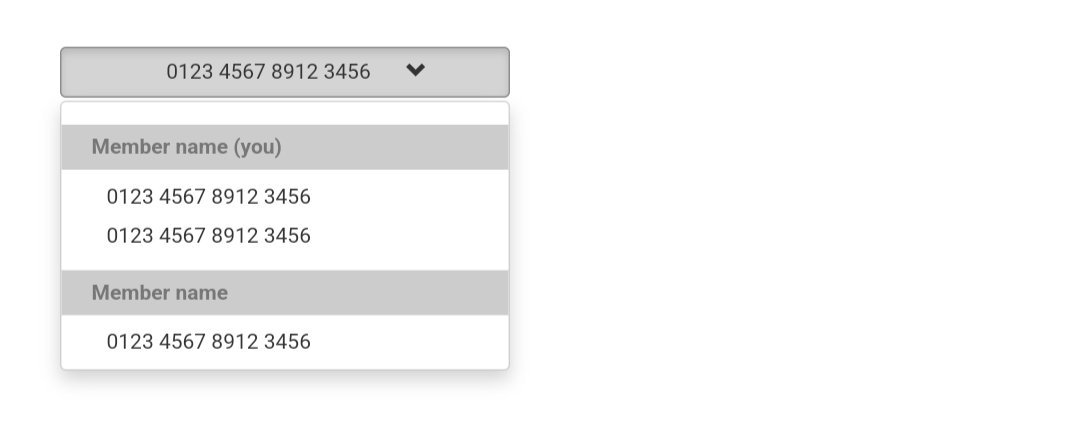
Html and CSS Dropdown Menu

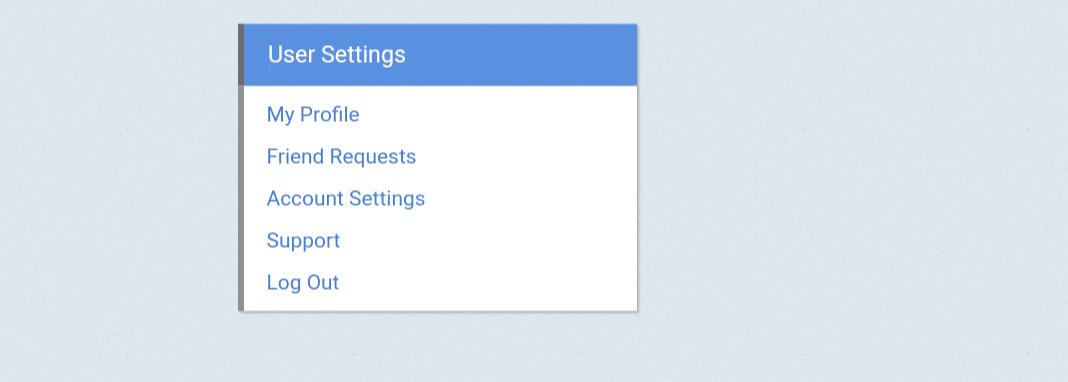
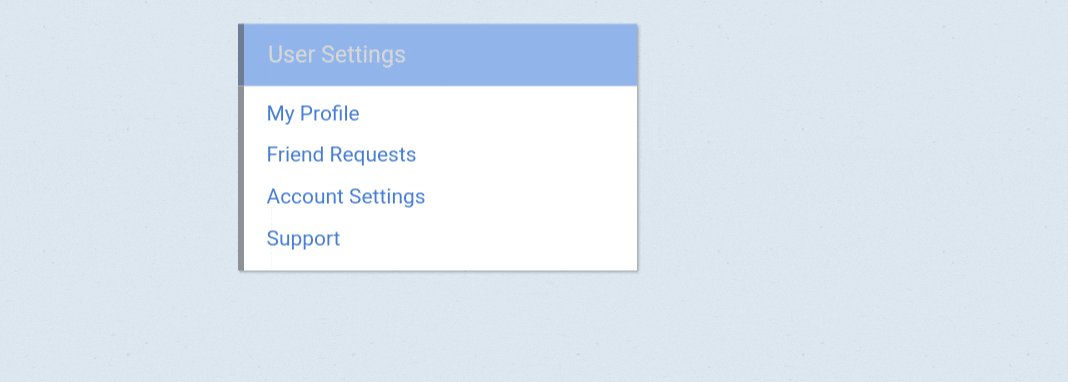
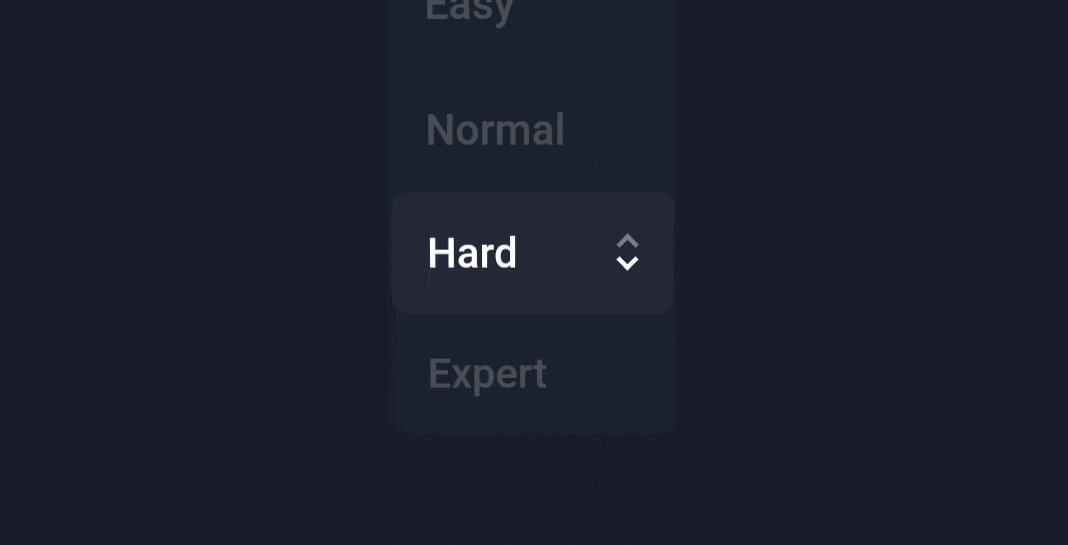
Stylish User Settings Dropdown Menu

Custom CSS Dropdown Menu Animation

Cool Dropdown Menu Style

Animated Dropdown Menu

On Click CSS Dropdown Menu

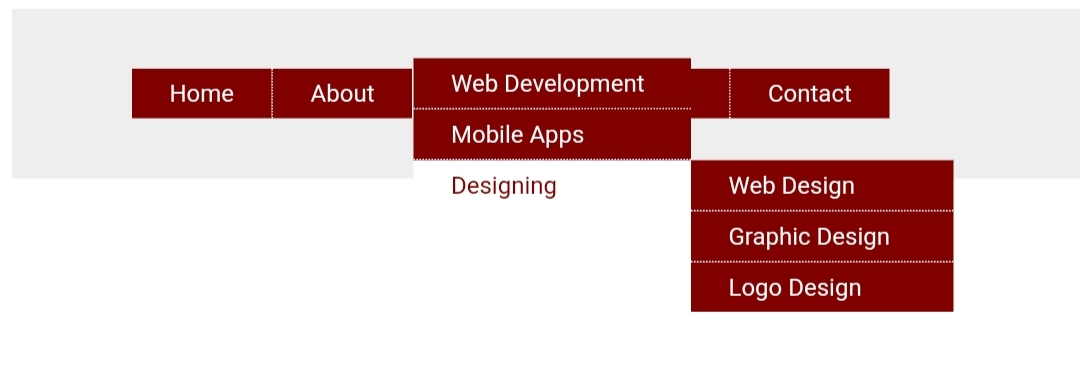
Pure CSS Multilevel Dropdown Menu

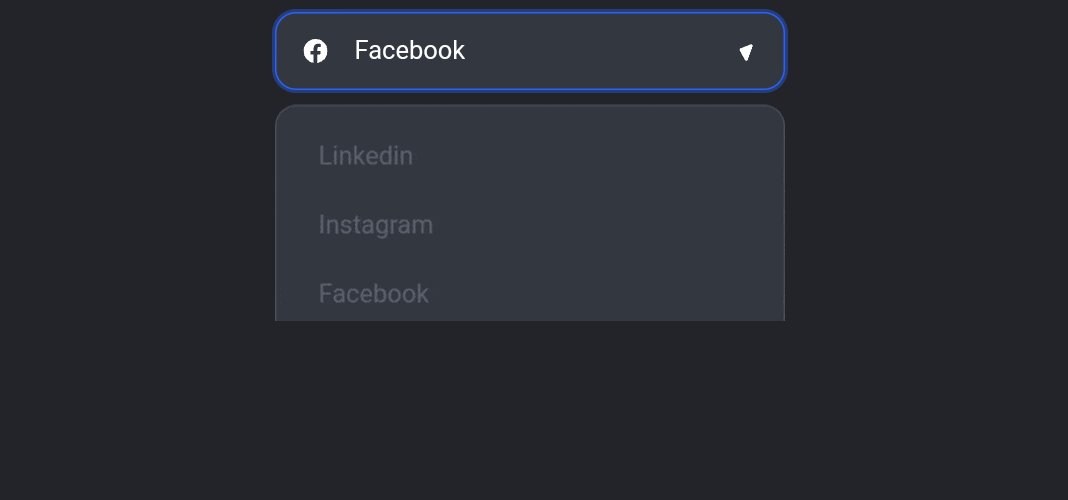
Pure CSS Dropdown Dark & Light

Dropdown Menu Animation

Dropdown UI

Gooey Style Dropdown Menu